逆向安卓手机APP界面UI修改重打包再安装
|
admin 2025年3月13日 23:53
本文热度 84
2025年3月13日 23:53
本文热度 84
|
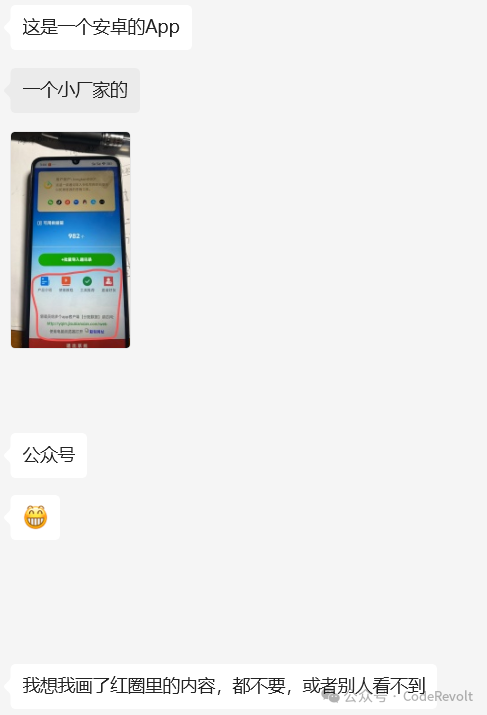
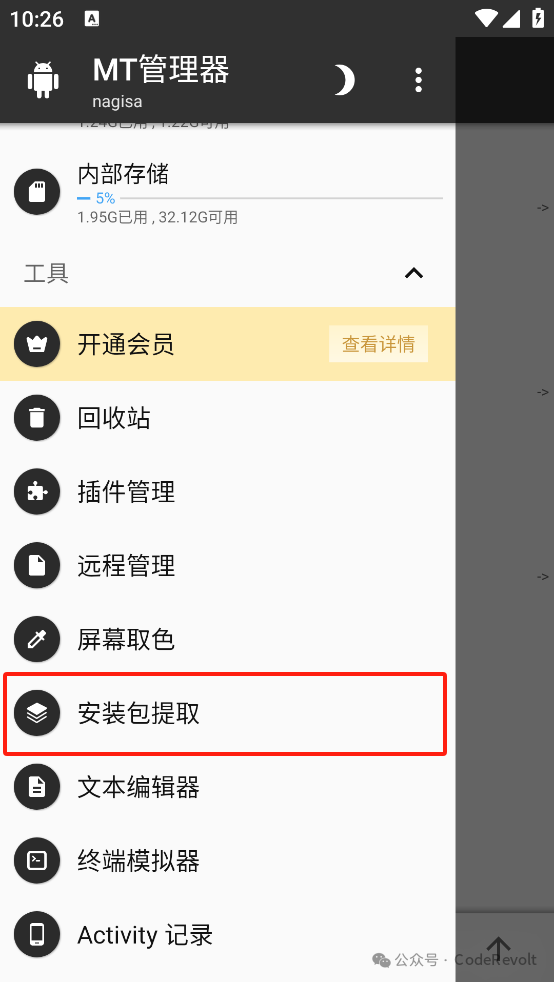
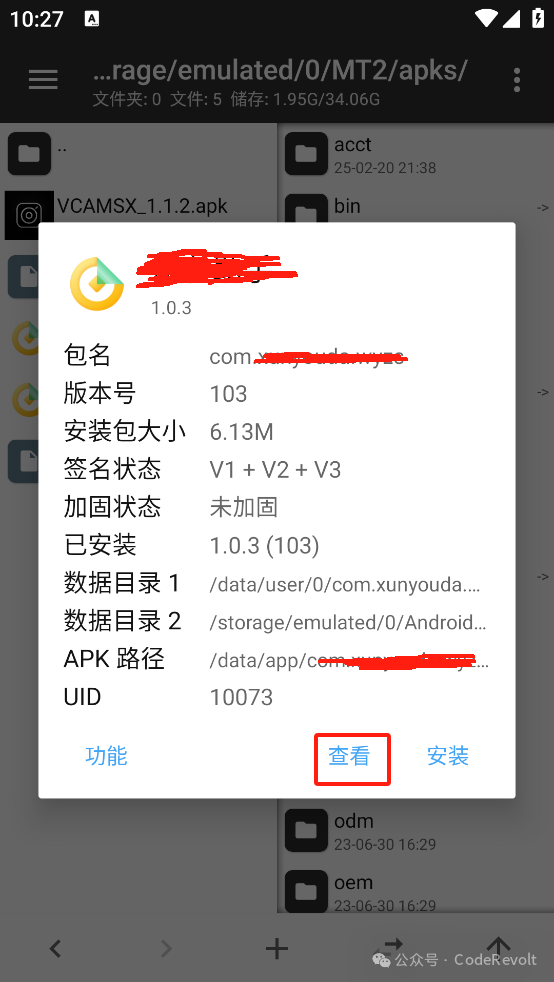
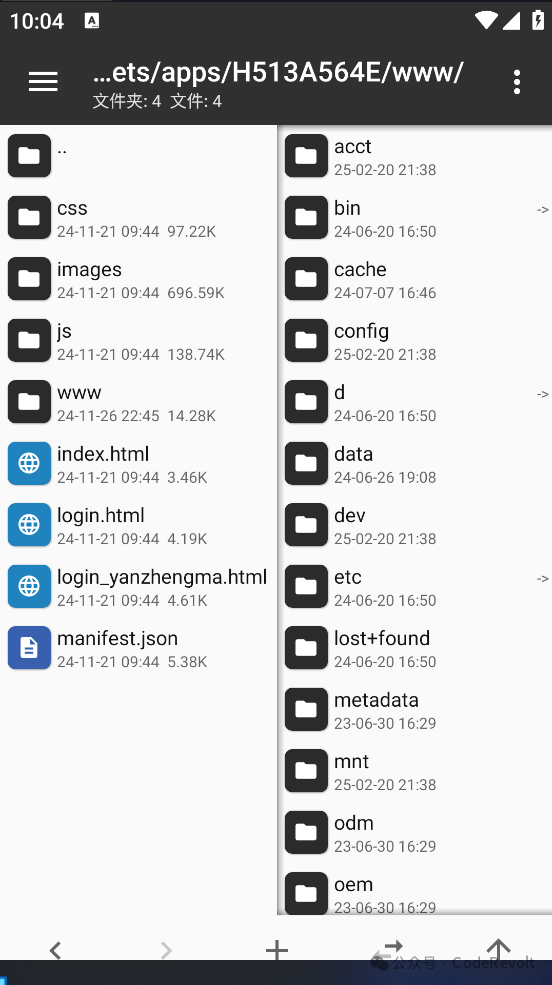
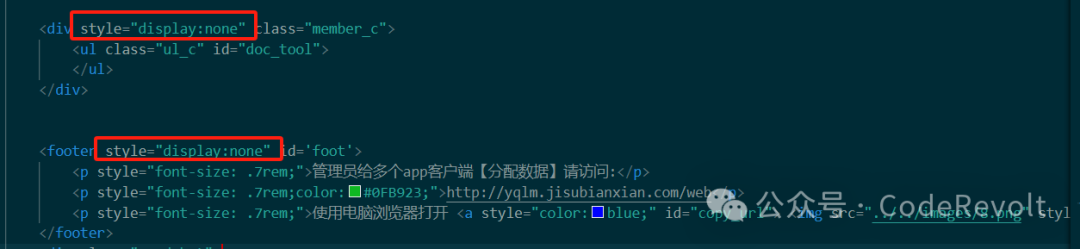
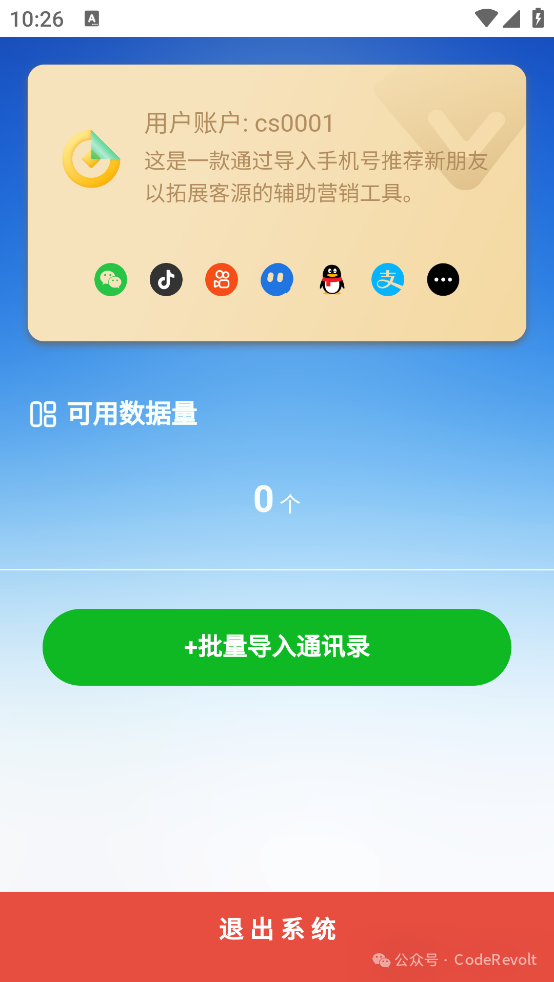
有一客户找到我,说能不能把APP首页的底部多余界面去掉。想要去除安卓应用软件中的内容,需要对APP逆向进行修改再打包。提取APK包,点击apk文件,点击查看反编译apk。搜索关键字。这里关键字都是后端接口返回,所以说关键字搜索无果。在assets资源文件下找到Index.html首页一顿操作排查,根据客户提供的页面信息,最终锁定是home.html文件,在www目录中。<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>微友助手</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="../../css/mui.min.css"> <link rel="stylesheet" type="text/css" href="../../css/index.css" /> ...省略style元素 <script src="../../js/mui.min.js"></script> <script src="../../js/app.js"></script> <script type="text/javascript" charset="utf-8"> (function($, doc) { $.init({ swipeBack: false //启用右滑关闭功能 }); $.plusReady(function() { console.log('homeready'); plus.navigator.setStatusBarBackground('#FFFFFF'); plus.navigator.setStatusBarStyle('dark'); var userDatas = app.getDatas('$userDatas'); if(userDatas['account'])app.bindAliasAndTag(userDatas['account'],[userDatas['account']]); var self = plus.webview.currentWebview(); doc.getElementById('bar').innerHTML = userDatas['account']?userDatas['account']:''; doc.getElementById('copy_url').addEventListener('tap', function(event) { app.copyToClipboard("http://yqlm.jisubianxian.com/web"); mui.toast('复制成功'); }); var home_data = app.getHomeData(userDatas.token, function(datas, zt) { if(zt==true){ doc.getElementById('ke_use_count').innerHTML = datas['ke_use_count']?datas['ke_use_count']:'0'; doc.getElementById('intro').innerHTML = datas['intro']?datas['intro']:''; if(datas['foot']==true){ // doc.getElementById('foot').style.display=''; } if(datas['rj_logo'] && datas['rj_logo'].length>0){ var rj_logo = datas['rj_logo']; //console.log(dd.lunbo.length); var rj_logo_str = ''; for (i=0;i<rj_logo.length;i++){ rj_logo_str +='<li>'+ ' <img src="'+rj_logo[i]+'" style="width: 6vw;height: 6vw;border-radius: 5vw;">'+ '</li>'; } //console.log(products_str); doc.getElementById('rj_logo').innerHTML = rj_logo_str; } if(datas['doc_tool'] && datas['doc_tool'].length>0){ var doc_tool = datas['doc_tool']; //console.log(dd.lunbo.length); var doc_tool_str = ''; for (i=0;i<doc_tool.length;i++){ doc_tool_str +='<li>'+ '<a onclick="javascript:app.openXy(\''+doc_tool[i]['url']+'\')">'+ ' <img src="'+doc_tool[i]['img']+'" style="border-radius: 0;">'+ ' <span style="color: #8f8f94;">'+doc_tool[i]['name']+'</span>'+ '</a>'+ '</li>'; } doc.getElementById('doc_tool').innerHTML = doc_tool_str; } } }); document.querySelector('#add_man_js').addEventListener('tap', function(e) { console.log('开始添加'); plus.contacts.getAddressBook( plus.contacts.ADDRESSBOOK_PHONE, function( addressbook ) { app.get_tels_list(userDatas.token, function(dd, status) { if(status== false){ mui.alert(dd); }else{ if(typeof(dd)=='string')dd = JSON.parse(dd); var datas = dd['data']; for(var i=0;i<datas.length;++i){ console.log('name:'+datas[i].name+'mobile:'+datas[i].mobile+'remark:'+datas[i].remark); // 向通讯录中添加联系人 var contact = addressbook.create(); contact.name = {givenName:datas[i].name}; contact.phoneNumbers = [{type:"mobile",value:datas[i].mobile,preferred:true}]; contact.note=datas[i].remark; //contact.categories ={type:"company",value:"神硕"}; //contact.organizations={type:"company",value:"神硕"}; contact.save(); }; console.log(dd['ke_use_count']); document.getElementById('ke_use_count').innerHTML = dd['ke_use_count']?dd['ke_use_count']:'0'; //添加成功后更新服务端的数据状态和可用数量 mui.alert('批量导入成功!已随机导入1-4个数据,请打开客户端添加或关注新朋友。'); } }); }, function ( e ) { mui.alert( "获取通讯录失败: " + e.message ); } ); }); document.querySelector('#log_out_js').addEventListener('tap', function(e) { mui.confirm('确认退出程序?', '',['取消','确定'], function(e) { if (e.index == 1) { userDatas['token']=''; app.setDatas('$userDatas', userDatas); plus.runtime.restart(); } else { //console.log('你点击了取消'); } }); }); setTimeout(function() { plus.navigator.closeSplashscreen(); }, 1000); console.log('homereadyover'); }); }(mui, document)); </script> </head> <body style="background-image: url('../../images/home.png'); background-position: center center;background-repeat: no-repeat;background-attachment: fixed;background-size: cover;height: 100%;"> ...省略部分内容 <div class="report" > <a id ="add_man_js">+批量导入通讯录</a> </div> <div class="member_c"> <ul class="ul_c" id="doc_tool"> </ul> </div> <footer id='foot'> <p style="font-size: .7rem;">管理员给多个app客户端【分配数据】请访问:</p> <p style="font-size: .7rem;color:#0FB923;">http://yqlm.jisubianxian.com/web</p> <p style="font-size: .7rem;">使用电脑浏览器打开 <a style="color:blue;" id="copy_url"> <img src="../../images/8.png" style="width:20px;height:20px">复制网址</a></p> </footer> <div class="good_bot"> <a id ="log_out_js">退 出 系 统</a> </div> </body></html>
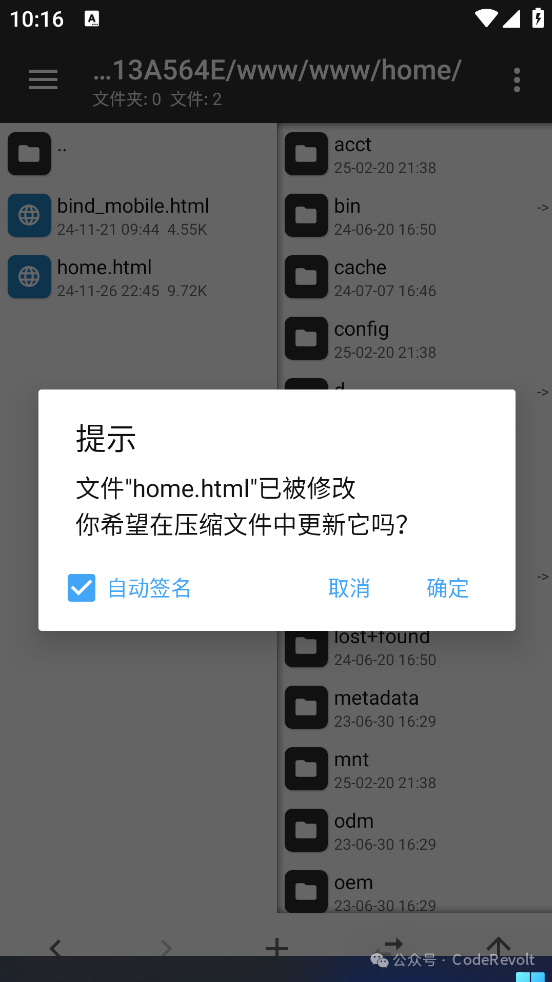
有js基础的不难看到,页面是通过页面加载完成后调用后端接口返回得到的信息,再动态添加元素渲染。这里直接通过style样式标签直接把底部元素隐藏掉即可。修改home.xml文件保存后退出编辑页面,选择自动签名,确定更新。返回到apk界面。
阅读原文:原文链接
该文章在 2025/3/14 9:39:43 编辑过