本文翻译自 21 HTML Tips You Must Know About,作者:Shefali, 略有删改。
在这篇文章中,我将分享21个HTML技巧和代码片段,可以提高你的编码技能。
链接联系人
使用HTML创建可点击的电子邮件、电话和短信链接:
html
代码解读
复制代码<!-- Email link -->
<a href="mailto:name@example.com"> Send Email </a>
<!-- Phone call link -->
<a href="tel:+1234567890"> Call Us </a>
<!-- SMS link -->
<a href="sms:+1234567890"> Send SMS </a>
创建可折叠内容
如果您想在网页上包含可折叠内容,可以使用<details>和<summary>标签。
<details>标签为隐藏内容创建了一个容器,而<summary>标签提供了一个可点击的标签来切换该内容的可见性。
html
代码解读
复制代码<details>
<summary>Click to expand</summary>
<p>This content can be expanded or collapsed.</p>
</details>
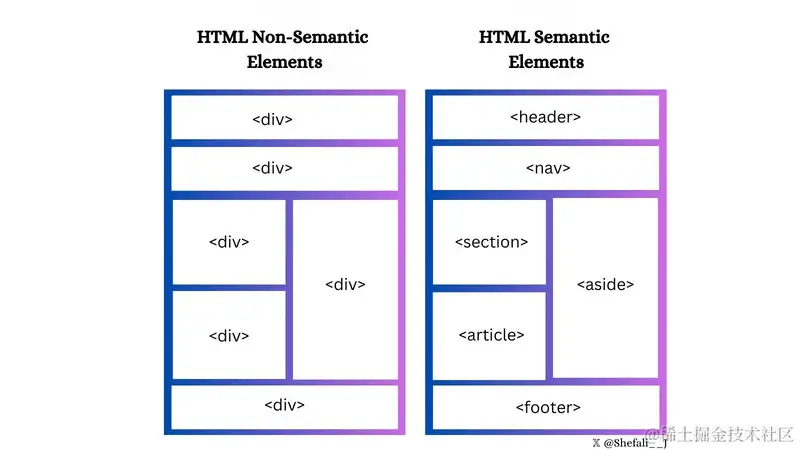
使用语义化元素
为您的网站选择语义元素而不是非语义元素。使您的代码更有意义,并改善结构,可访问性和SEO。

表单元素
使用<fieldset>标签将表单中的相关元素分组,使用<legend>标签和<fieldset>标签为<fieldset>标签定义标题。
这对于创建更有效和更易于访问的表单非常有用。
html
代码解读
复制代码<form>
<fieldset>
<legend>Personal details</legend>
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname" />
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="contact">Contact:</label>
<input type="text" id="contact" name="contact" />
<input type="button" value="Submit" />
</fieldset>
</form>
增强下拉菜单
您可以使用<optgroup>标签将相关选项分组到<select> HTML标签中。当您使用大的菜单或一个长的选项列表时,可以使用此选项。
html
代码解读
复制代码<select>
<optgroup label="Fruits">
<option>Apple</option>
<option>Banana</option>
<option>Mango</option>
</optgroup>
<optgroup label="Vegetables">
<option>Tomato</option>
<option>Broccoli</option>
<option>Carrot</option>
</optgroup>
</select>
改善视频演示
poster属性可以与<video>元素一起使用,以显示图像,直到用户播放视频。
html
代码解读
复制代码<video controls poster="image.png" width="500">
<source src="video.mp4" type="video/mp4 />
</video>
支持多选下拉
您可以将multiple属性与<input>和<select>元素一起使用,以允许用户一次选择/输入multiple值。
html
代码解读
复制代码<input type="file" multiple />
<select multiple>
<option value="java">Java</option>
<option value="javascript">JavaScript</option>
<option value="typescript">TypeScript</option>
<option value="rust">Rust</option>
</select>
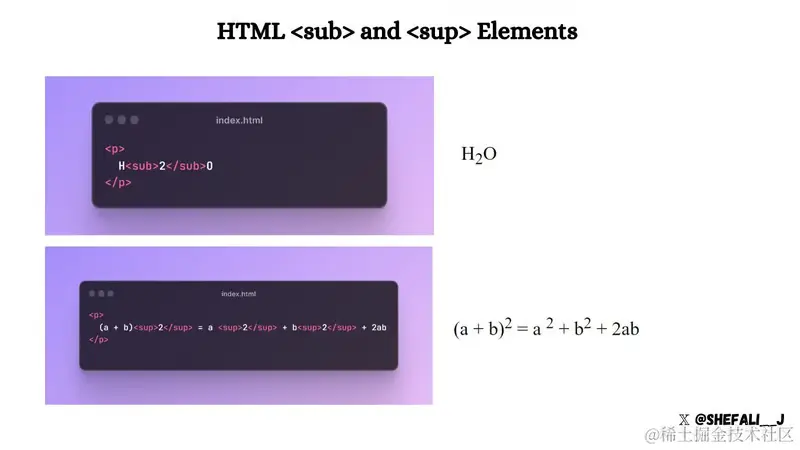
将文本显示为下标和上标
<sub>和<sup>元素可分别用于将文本显示为下标和上标。

创建下载链接
您可以将download属性与<a>元素一起使用,以指定当用户单击链接时,链接的资源会被下载而不会跳转地址。
html
代码解读
复制代码<a href="document.pdf" download="document.pdf"> Download PDF </a>
定义相对链接的base URL
您可以使用<base>标记为网页中的所有相对URL定义base URL。
当你想为网页上的所有相对URL创建一个共享的 base URL 时,这可以更容易地导航和加载资源。
html
代码解读
复制代码<head>
<base href="https://shefali.dev" target="_blank" />
</head>
<body>
<a href="/blog">Blogs</a>
<a href="/get-in-touch">Contact</a>
</body>
控制图像加载
带有loading元素的<img>属性可用于控制浏览器如何加载图像。它有三个值:“eager”,“lazy”和“auto”。
html
代码解读
复制代码<img src="picture.jpg" loading="lazy">
控制翻译功能
您可以使用translate属性来指定元素的内容是否应该由浏览器的翻译功能进行翻译。
html
代码解读
复制代码<p translate="no">
这段文字不需要翻译。
</p>
设置最大输入长度
通过使用maxlength属性,您可以设置用户在输入字段中输入的最大字符数。
html
代码解读
复制代码<input type="text" maxlength="4">
设置最小输入长度
通过使用minlength属性,您可以设置用户在输入字段中输入的最小字符数。
html
代码解读
复制代码<input type="text" minlength="3">
启用内容编辑
使用contenteditable属性指定元素的内容是否可编辑。它允许用户修改元素中的内容。
html
代码解读
复制代码<div contenteditable="true">
你可以编辑这段文字
</div>
控制拼写检查
您可以将spellcheck属性与<input>元素、内容可编辑元素和<textarea>元素一起使用,以启用或禁用浏览器的拼写检查。
html
代码解读
复制代码<input type="text" spellcheck="true"/>
无障碍访问
alt属性指定图像无法显示时的替代文本。始终为图片添加描述性的 alt 属性,以提高可访问性和搜索引擎优化。
html
代码解读
复制代码<img src="picture.jpg" alt="Description for the image">
设置跳转链接的目标行为
您可以使用target属性指定单击链接资源时的交互行为。
html
代码解读
复制代码<!-- 这是默认值,在当前浏览器窗口或标签页中打开链接 -->
<a href="https://shefali.dev" target="_self">Open</a>
<!-- 在一个新的浏览器窗口或标签页中打开链接 -->
<a href="https://shefali.dev" target="_blank">Open</a>
<!-- 在父标签页中打开链接,如果存在的话 -->
<a href="https://shefali.dev" target="_parent">Open</a>
<!-- 在完整的浏览器窗口中打开链接 -->
<a href="https://shefali.dev" target="_top">Open</a>
<!-- 自定义:如果存在具有相同名称的窗口或标签页,则在该窗口中打开链接,否则会创建一个新的窗口或标签页 -->
<a href="https://shefali.dev" target="framename">Open</a>
展示附加信息
当用户将鼠标悬停在某个元素上时,可以使用title属性提供有关该元素的附加信息。
html
代码解读
复制代码<p title="World Health Organization">WHO</p>
接受特定文件类型
您可以使用accept属性指定服务器接受的文件类型(仅适用于文件类型)。它与<input>元素一起使用。
html
代码解读
复制代码<input type="file" accept="image/png, image/jpeg" />
优化视频加载
您可以通过使用带有preload元素的<video>属性来加快视频文件的加载速度,以实现更流畅的播放。
html
代码解读
复制代码<video src="video.mp4" preload="auto">
Your browser does not support the video tag.
</video>
最后
今天分享的文章到此结束了,21个html小技巧希望对你有帮助,欢迎留言你知道的更多优化小技巧~


 400 186 1886
400 186 1886