使用Hiprint实现简单单面打印功能
|
freeflydom 2024年7月24日 17:21
本文热度 714
2024年7月24日 17:21
本文热度 714
|
打印插件很多,但是好用的不是很多,之前项目中经常使用的是lodop打印插件,但是遇见新版本的谷歌浏览器后就经常出现卡死现象,为此想把项目中常用的单页打印模块用其他插件替换,之前看过一篇使用hiprint打印插件的文章,看着使用起来不错,就在项目中尝试了一下。目前单页面打印的没问题,分页打印的暂时有点问题还未解决,以下是我在项目中使用Hiprint的介绍:
hiprint官网:hiprint
下载最新版的V2.5.3 js插件。

该插件目前是免费的,也比较轻量,无需在客户端安装相关插件,体验友好。
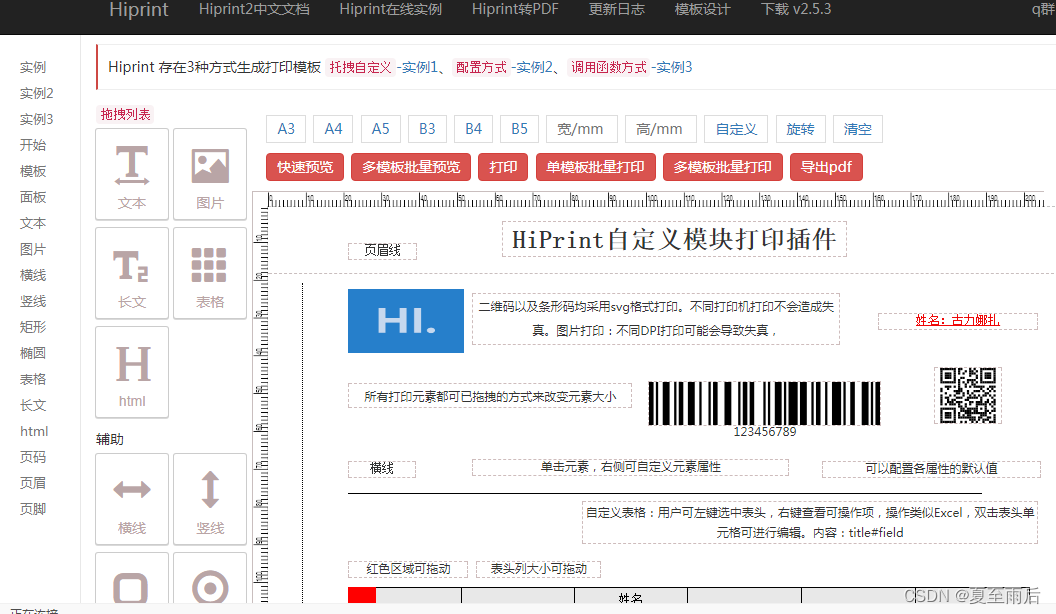
它支持页面设计模板,但是我没有用模板设计,用的是参数打印。
模板设计如下:

我项目中使用的是参数打印。
function printView() {
hiprint.init();
var hiprintTemplate = new hiprint.PrintTemplate({ paperFooter: 340, paperHeader: 10 });
var panel = hiprintTemplate.addPrintPanel();//默认添加A4大小的面板
panel.paperNumberDisabled = true;
panel.addPrintHtml({ options: { width: 180, height: 30, top: 20, left: 19, content: document.getElementById("divHead").outerHTML } });
panel.addPrintHtml({ options: { width: 180, height: 30, top: 120, left: 19, content: document.getElementById("divBody").outerHTML } });
panel.addPrintHtml({ options: { width: 180, height: 30, top: 780, left: 19, content: document.getElementById("divBottom").outerHTML } });
hiprintTemplate.print();
}
转自https://www.cnblogs.com/Im-Victor/p/17072548.html
该文章在 2024/7/24 17:22:32 编辑过