【HTML】DIV中文字字体大小自适应宽度调整
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
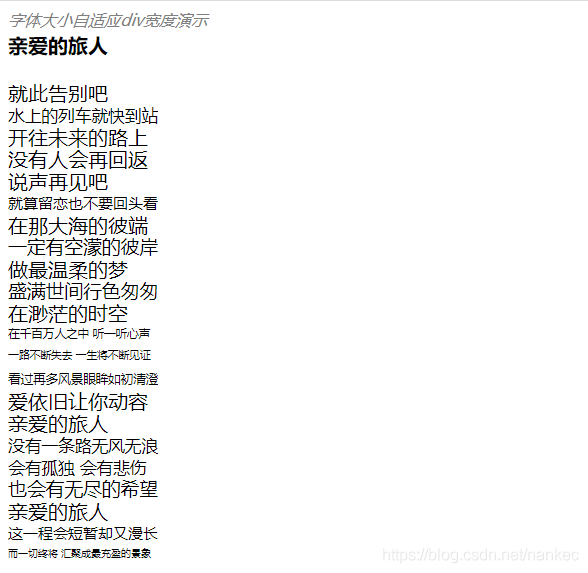
 1. <!DOCTYPE html> 2. <html> 3. <head> 4. <title>字体大小自适应</title> 5. <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> 6. <style> 7. .div{ 8. width:150px; 9. height:22px; 10. line-height:22px; 11. display:block; 12. font-size:20px; 13. overflow:hidden; 14. } 15. .div span{ 16. display:inline-block; 17. width:350px; 18. height:22px; 19. transform-origin: 0 0; 20. line-height:22px; 21. vertical-align:middle; 22. } 23. </style> 24. <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> 25. </head> 26. <body> 27. <div style="font-style:italic;color:gray">字体大小自适应div宽度演示</div> 28.<div class='div' span style="font-weight:bold;height:30px;line-height:30px;">亲爱的旅人</span></div> 29.<div class='div'></div> 30.<div class='div'>就此告别吧</div> 31.<div class='div'>水上的列车就快到站</div> 32.<div class='div'>开往未来的路上</div> 33.<div class='div'>没有人会再回返</div> 34.<div class='div'>说声再见吧</div> 35.<div class='div'>就算留恋也不要回头看</div> 36.<div class='div'>在那大海的彼端</div> 37.<div class='div'>一定有空濛的彼岸</div> 38.<div class='div'>做最温柔的梦</div> 39.<div class='div'>盛满世间行色匆匆</div> 40.<div class='div'>在渺茫的时空</div> 41.<div class='div'>在千百万人之中 听一听心声</div> 42.<div class='div'>一路不断失去 一生将不断见证</div> 43.<div class='div'>看过再多风景眼眸如初清澄</div> 44.<div class='div'>爱依旧让你动容</div> 45.<div class='div'>亲爱的旅人</div> 46.<div class='div'>没有一条路无风无浪</div> 47.<div class='div'>会有孤独 会有悲伤</div> 48.<div class='div'>也会有无尽的希望</div> 49.<div class='div'>亲爱的旅人</div> 50.<div class='div'>这一程会短暂却又漫长</div> 51.<div class='div'>而一切终将 汇聚成最充盈的景象</div> 52.</body> 53.<script language="javascript"> 54. $(function(){ 55. $(".div").each(function(){ 56. var str=$(this); 57. var fontw=20; //初始的字体大小 58. var fonth=fontw+2;//初始字体高度 59. var width=str.width();//DIV的宽度 60. var height=str.height();//div的高度 61. var lenstr=str[0].innerText.length;//DIV里文字长度 62. fonts=fontw*fonth*lenstr;//字体面积 63. divs=width*height;//DIV面积 64. if(fonts>divs){ 65. var rfont;//重设字体大小为rfont 66. //rfont=Math.round((Math.sqrt(4*lenstr*divs-4*lenstr*lenstr)-2*lenstr)/(2*lenstr)); 67. rfont=divs/lenstr/fonth; 68. if(rfont>=12){ 69. str.css("font-size",rfont+"px"); 70. } 71. else { 72. str.html("<span>"+str.html()+"</span>"); 73. str.find("span").css("transform","scale("+divs/fonts+")"); 74. } 75. } 76. }); 77. }); 78.</script> 79.</html> 该文章在 2023/8/25 0:11:37 编辑过 |
关键字查询
相关文章
正在查询... |