运行 JavaScript 代码片段
|
freeflydom 2023年7月29日 9:52
本文热度 526
2023年7月29日 9:52
本文热度 526
|
如果你发现自己反复使用 Console 来运行同一份代码,那么你应该考虑将代码保存成片段。Snippets 是你在 Source 面板中创建的脚本。这些脚本可以获取到页面的 Javascript 上下文,你可以在任意页面运行它们。代码片段就是书签bookmarklets的替代品。
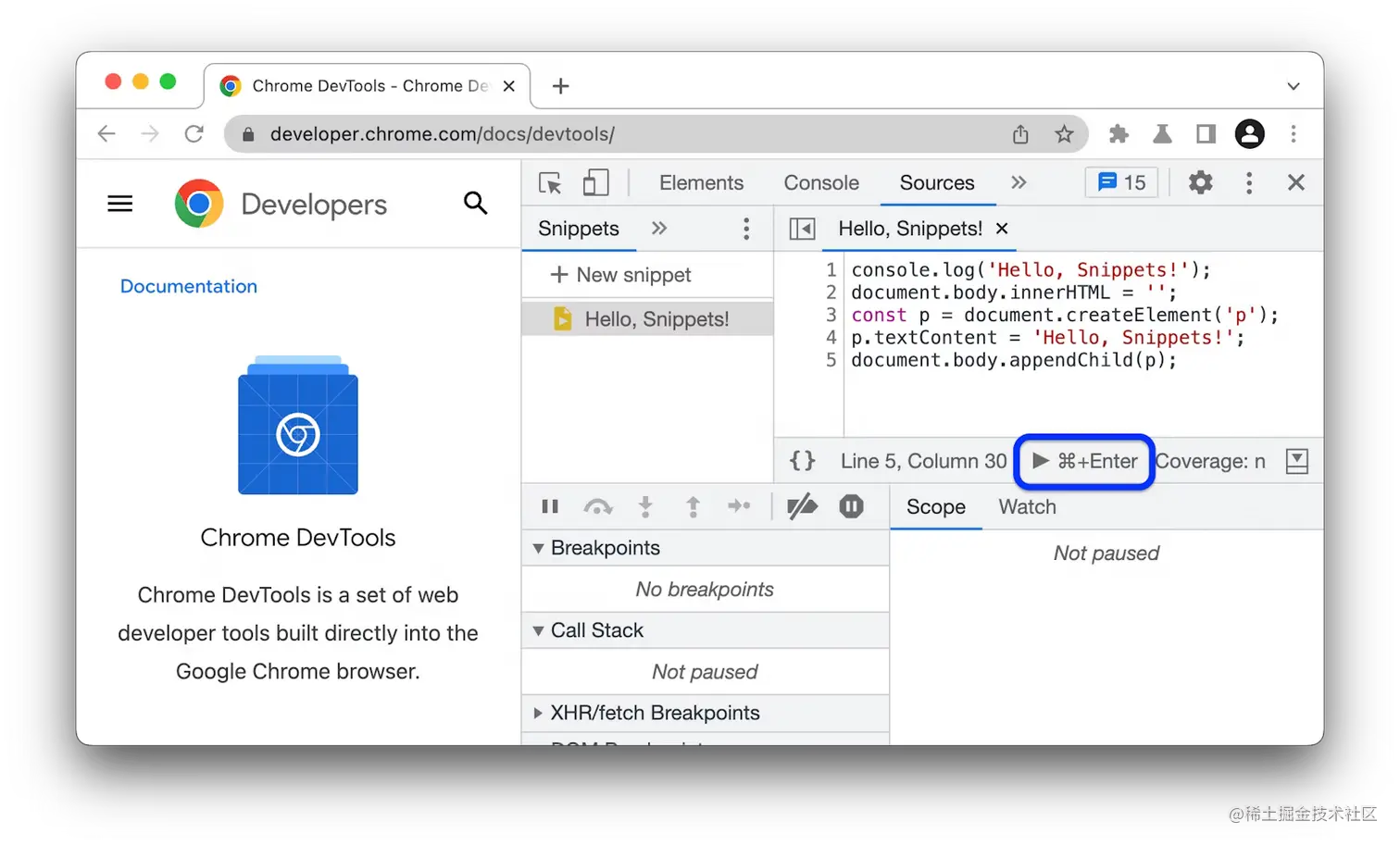
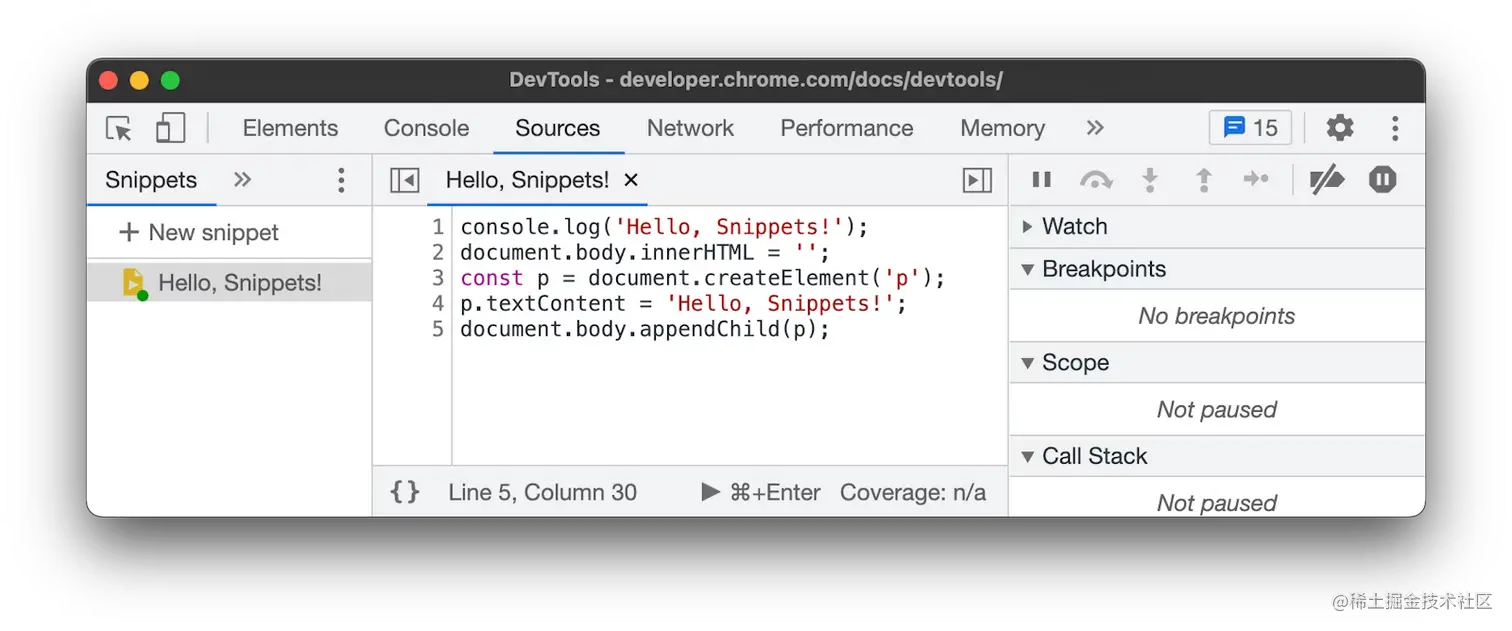
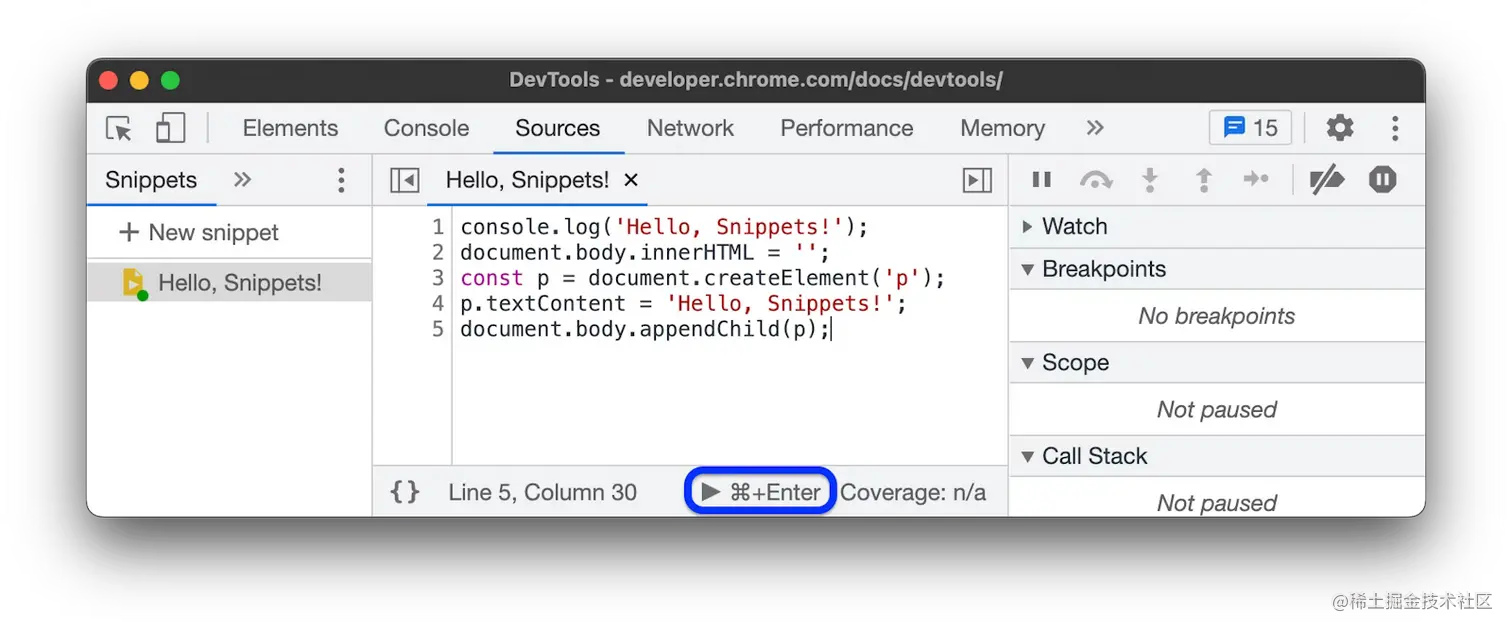
举个例子,如下截图所示,页面左侧展示了 DevTools 站点文档主页,页面的右侧展示了 Sources > Snippets 板块的片段源代码。

下面是上图片段源代码记录信息。该功能是使用包含信息的 <p> 元素来替换主页 HTML 的主体 body。
console.log('Hello, Snippets!');
document.body.innerHTML = '';
const p = document.createElement('p');
p.textContent = 'Hello, Snippets!';
document.body.appendChild(p);
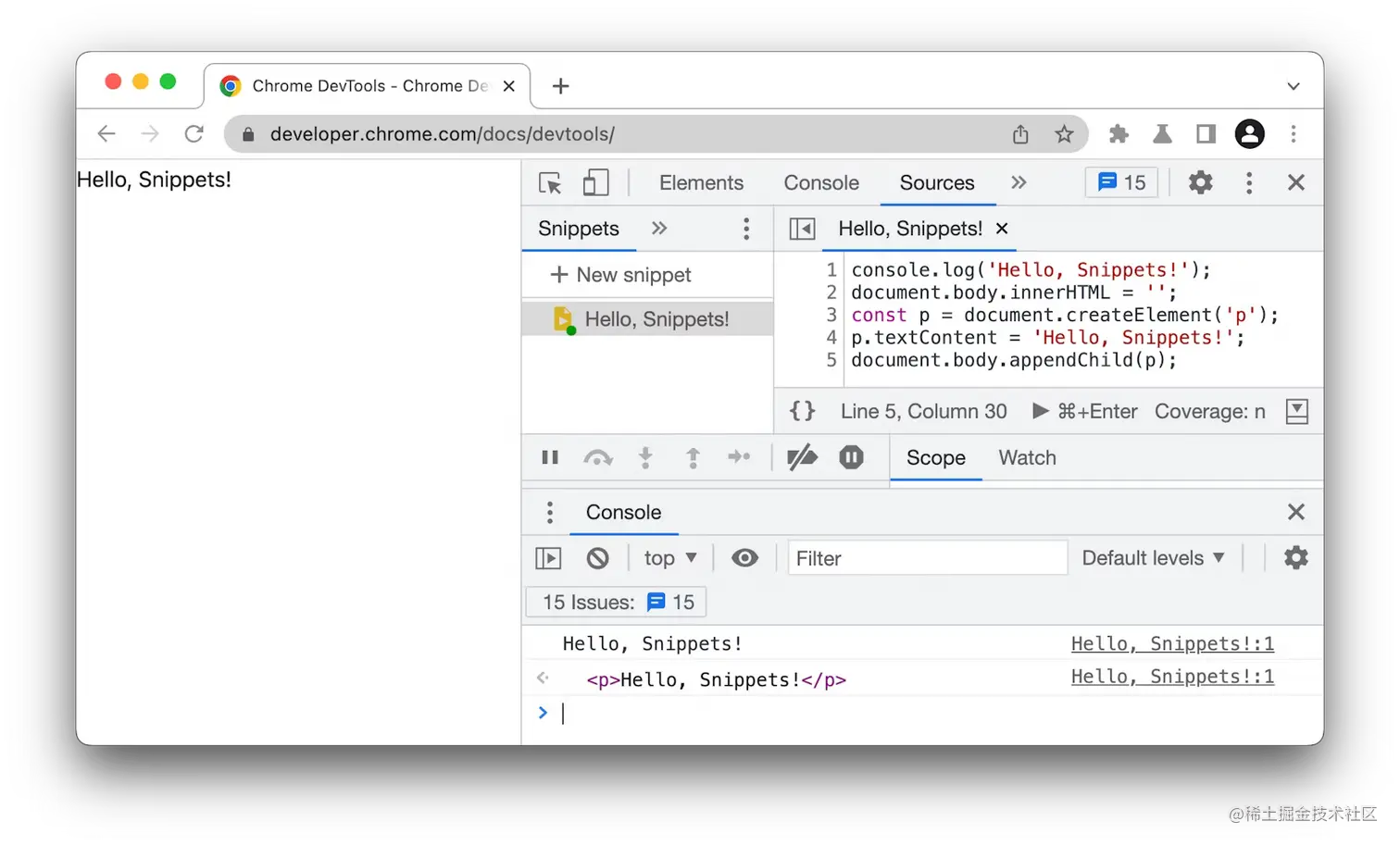
当你点击 ▶️ 运行按钮,控制台抽屉 会弹出,输出 Hello, Snippets! 代码信息,且页面的内容发生更改。

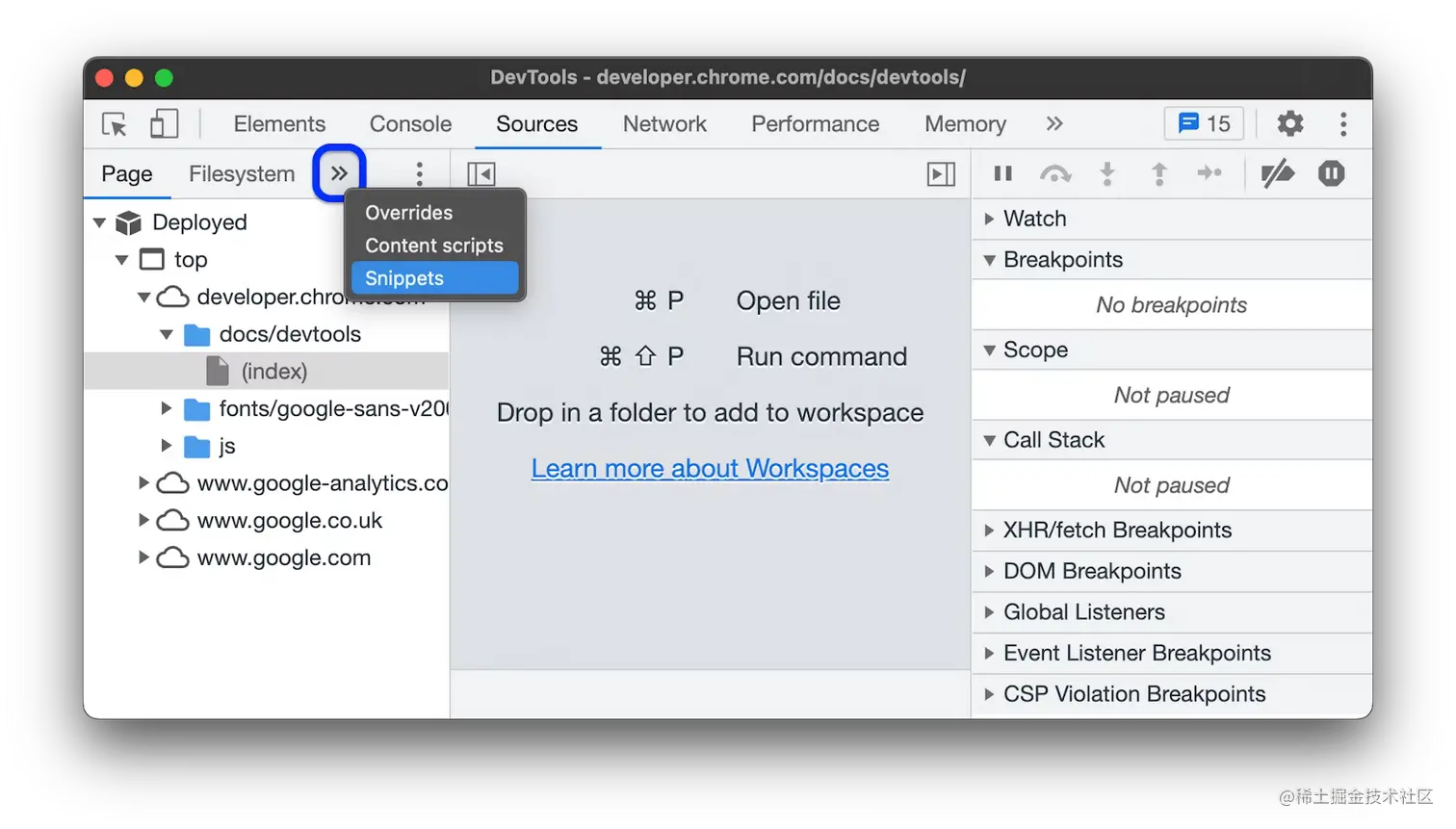
打开 Snippets 面板
Snippets 面板罗列了你的所有片段。你可以采用下面的两种方法之一打开该面板:


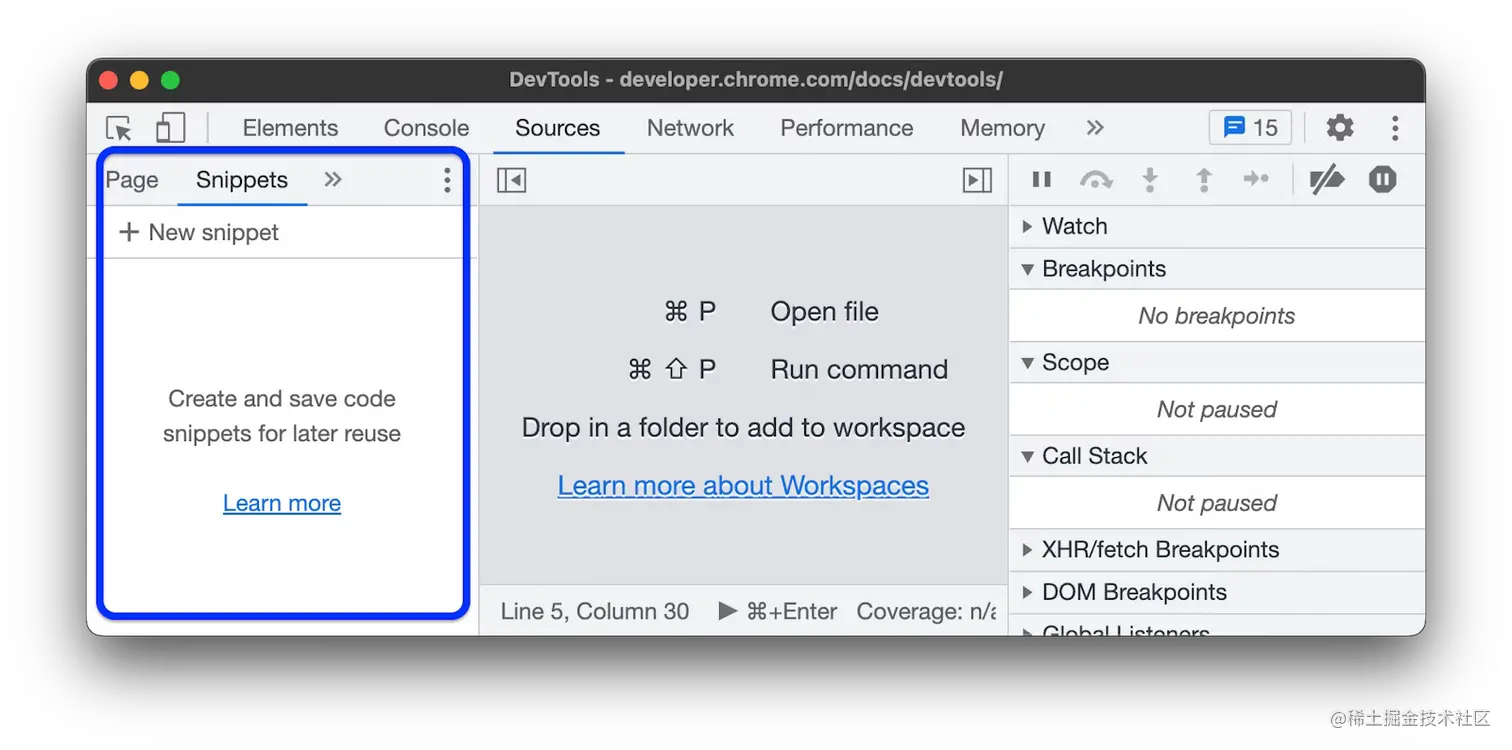
Sources > Snippets 面板展示你保存的片段列表,下面截图的例子是空列表。

创建 snippets
你可以通过在 Snippets 面板中创建片段。或者,通过 在 DevTools 任意位置打开**命令菜单(Command Menu)运行相应的命令行。
PS: 译者添加,这里的 DevTools 指的是鼠标右键 “检查” 出现的调试工具集,而不是站点 DevTools。下面出现的 DevTools 同理。
Snippets 面板会按照(文件名)字母顺序排列你的片段。
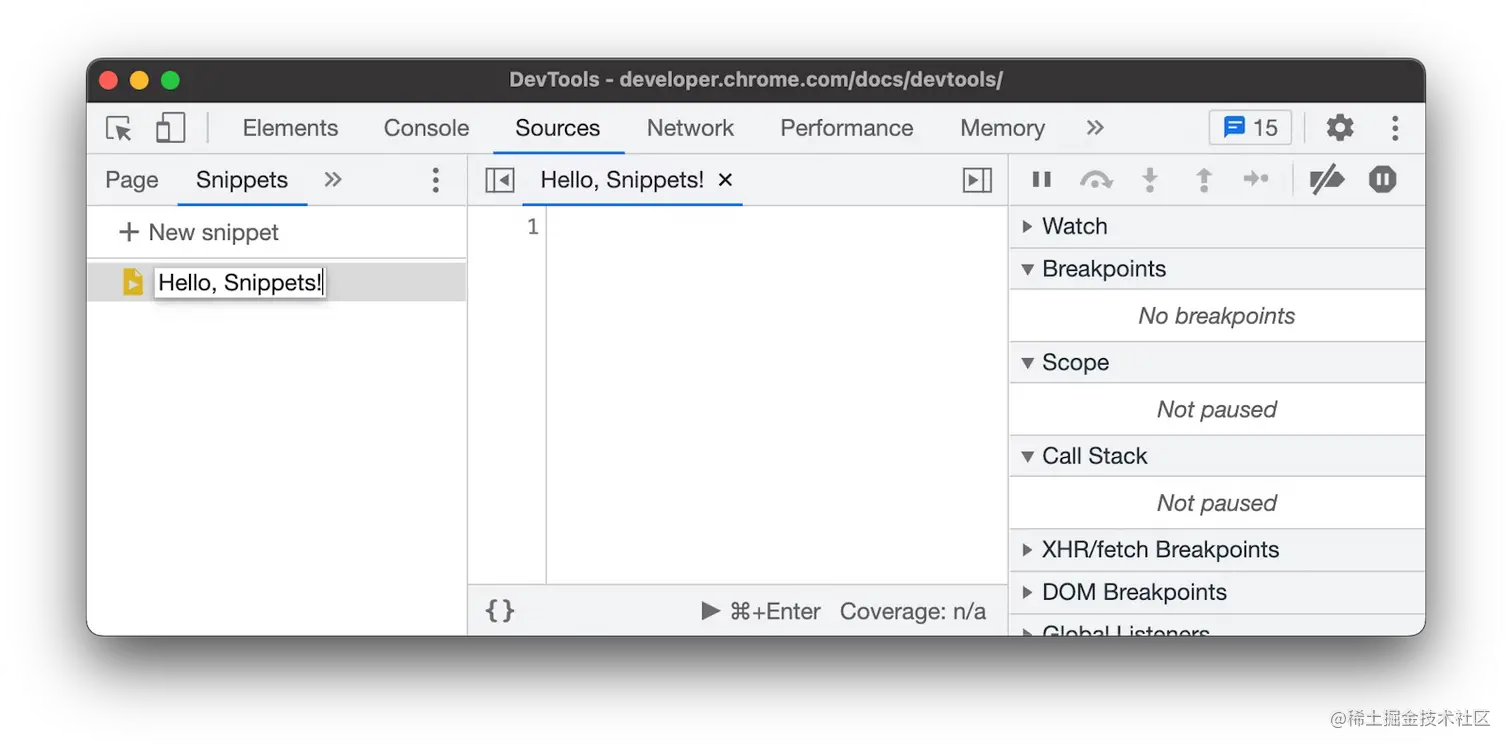
在 Sources 面板创建一个片段
打开 Snippets 面板。 (若不熟悉,见上操作👆)
点击 ➕ New snippets。
输入片段的名字并按回车保存。

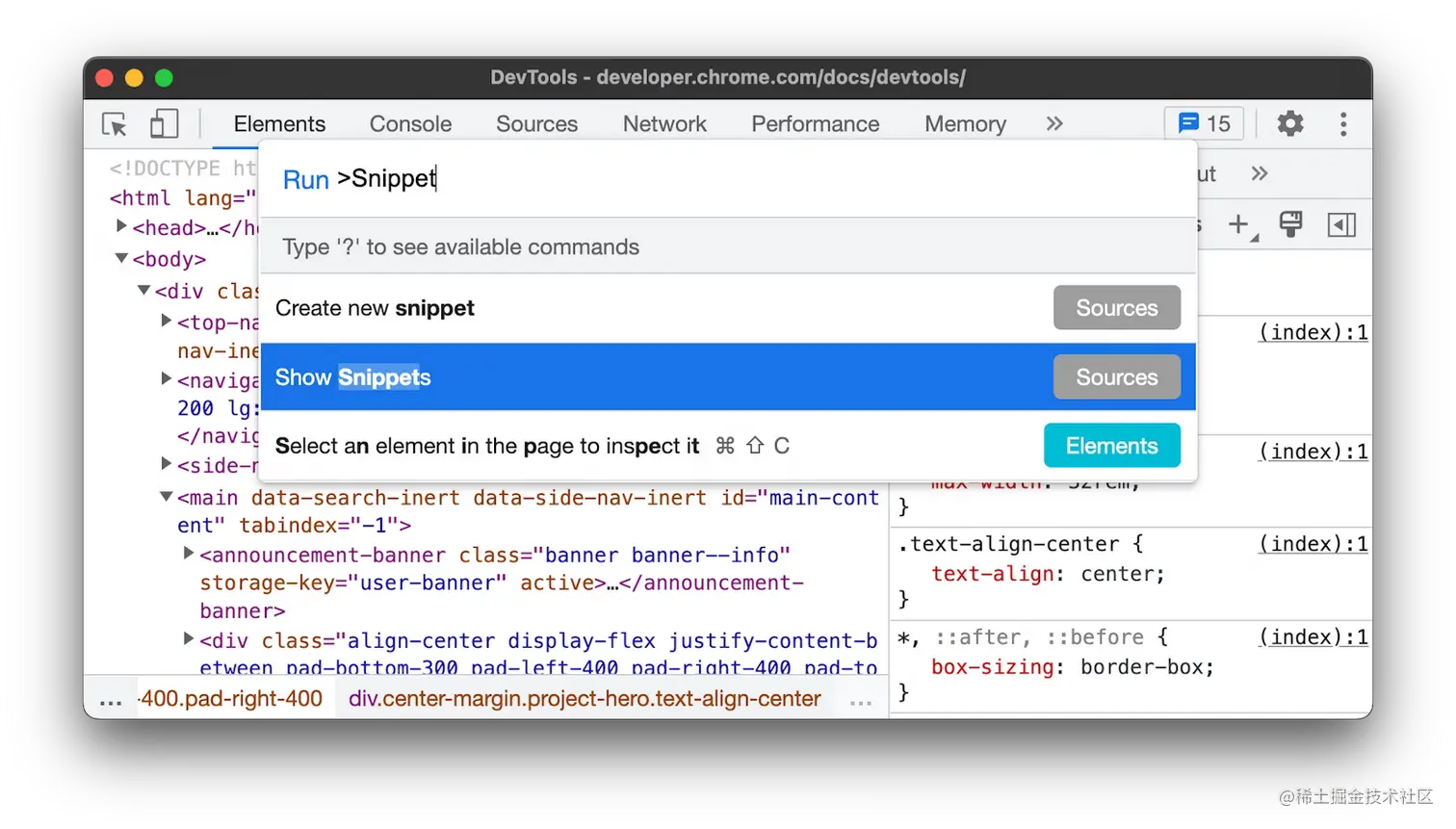
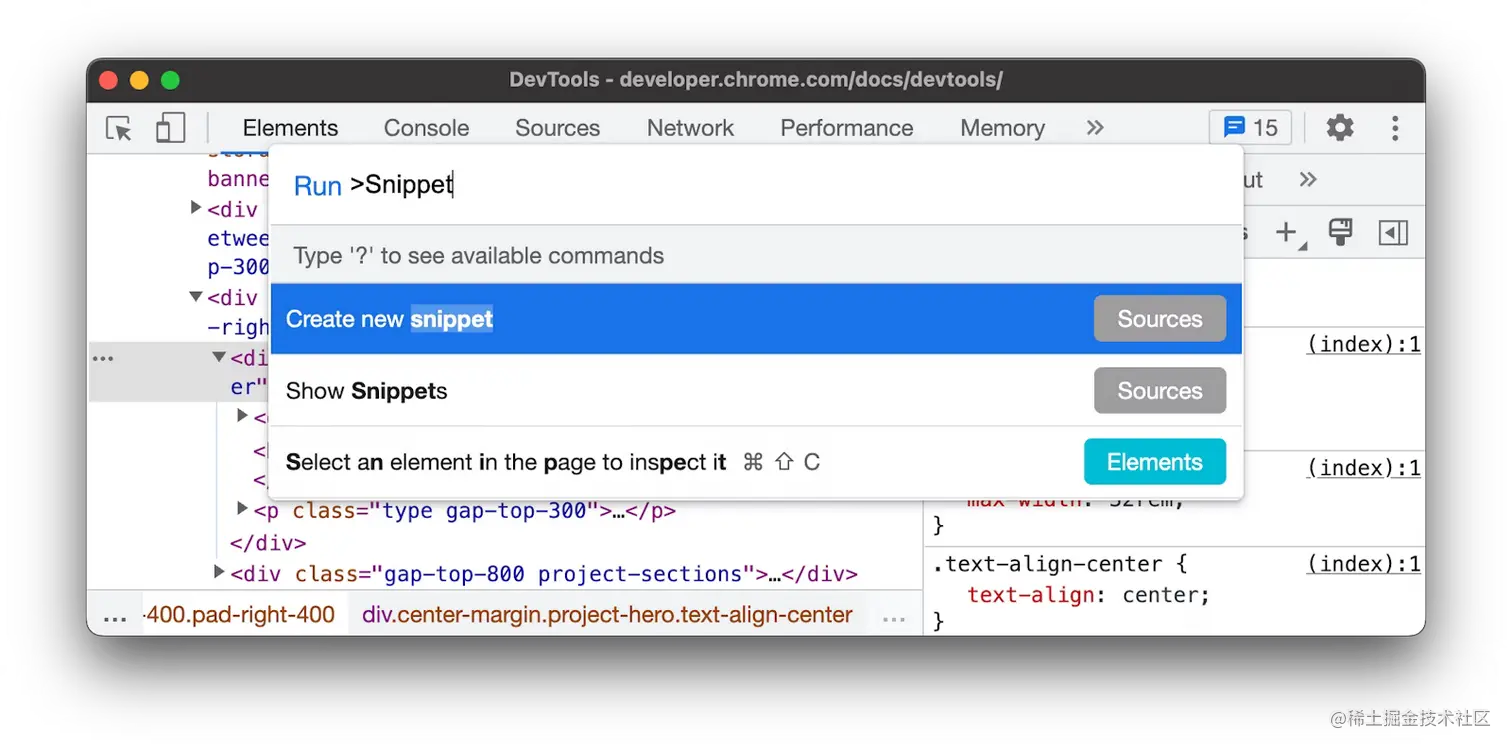
从命令菜单创建一个片段
在 DevTools 内聚焦你的光标。
按下 Control+Shift+P (Windows/Linux) 或者 Command+Shift+P (Mac) 来打开命令菜单。
开始输入 Snippet,选择 create new snippet 选项,然后按下回车键去执行命令。

如果你不喜欢程序自定义片段的名称,请查看下面重命名 snippets 小节。
编辑 snippets
打开 Snippets 面板
在 Snippets 面板中,点击你想要编辑的片段。Sources 面板会在 Code Editor 中打开它。

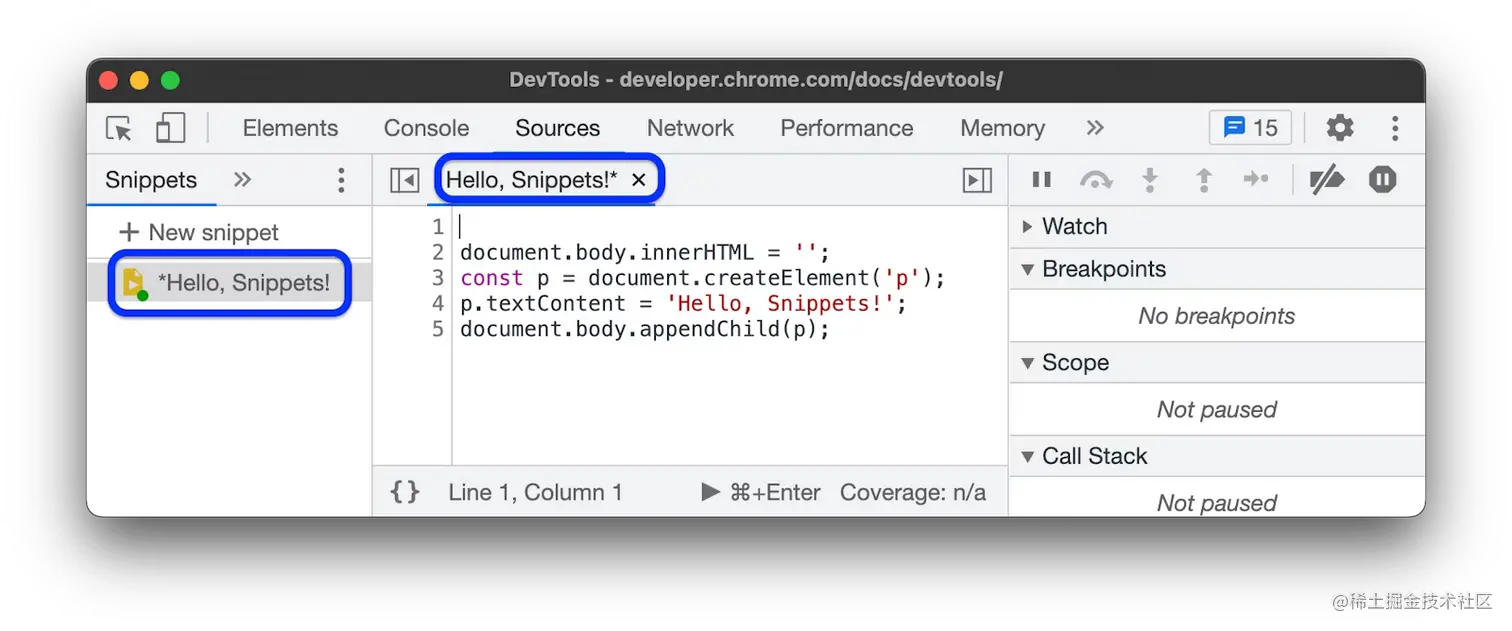
使用 Code Editor 去编辑你的片段代码。出现星号*在你片段名称的旁边,说明你还没有保存你更改的片段。

按下 Control+S (Windows/Linux) 或者 Command+S (Mac) 去保存。
运行 snippets
和创建一个片段类似,你可以通过 Snippets 面板,或者从命令面板中运行它。
在 Snippets 面板中运行一个片段
打开 Snippets 面板。
点击你想运行的一个片段。Sources 会在 Code Editor 中打开它。
点击编辑器底部操作栏的 ▶️ 按钮运行,或者按下 Control+Enter (Windows/Linux) 或 Command+Enter (Mac)。

从命令菜单运行一个片段
在 DevTools 内聚焦你的光标。
按下 Control+O (Windows/Linux) 或者 Command+O (Mac) 去打开命令菜单。
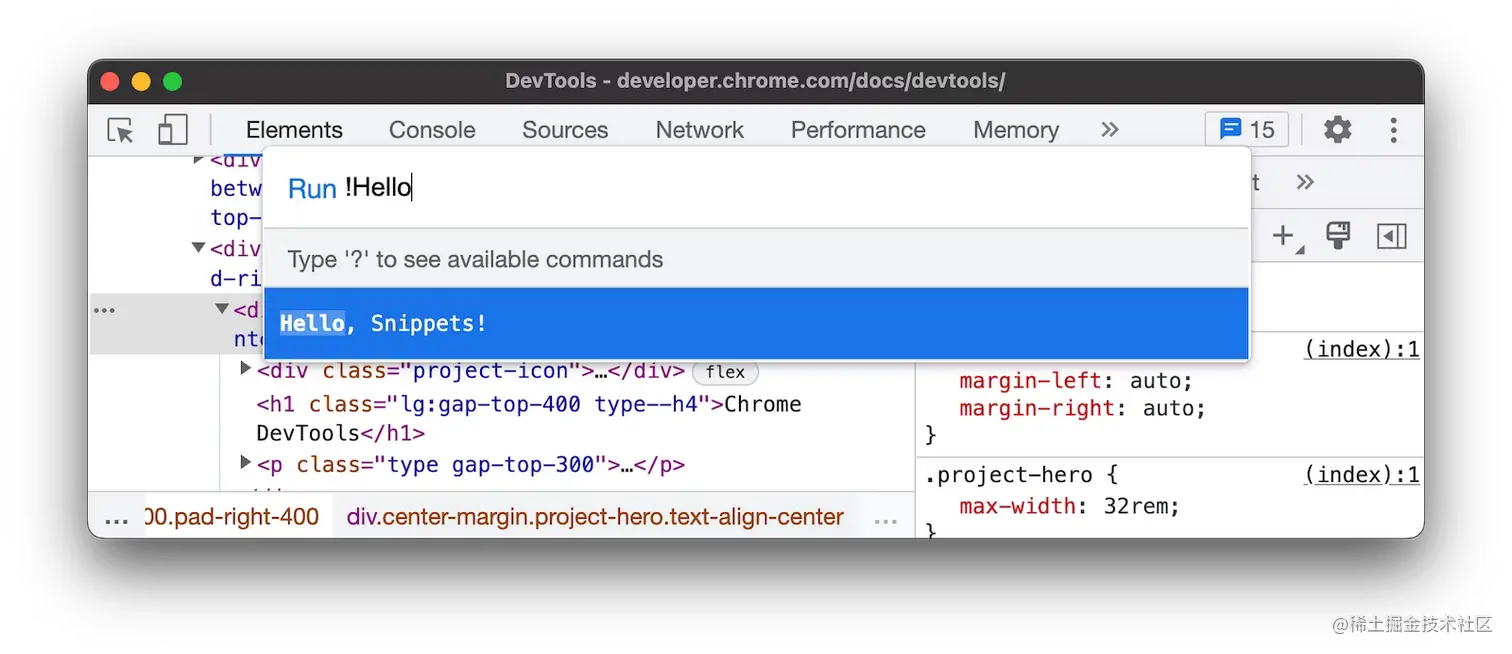
输入 ! 字符,后面紧跟着你想运行的片段名称。

按下回车键运行该片段。
重命名 snippets
打开 Snippets 面板。
右击片段名称,然后选择重命名。
删除 snippets
打开 Snippets 面板。
右击片段名称,然后选择移除。
原文链接
该文章在 2023/7/29 9:52:24 编辑过