[点晴永久免费OA]CSS中背景图片定位方法及更改大小
当前位置:点晴教程→点晴OA办公管理信息系统
→『 经验分享&问题答疑 』
导读 有三种方法可以在CSS中定位背景图像:0px0px;背景位置:图像位于背景的左上角。事实上,第三种定位机制与前两种完全不同。它们是背景图像左上角的原点。指定位置为“20px10px”和“60px50px”。可以看出,这一点位于图像本身的“20%10%”位置。在网页中设置四个div区域:divclass=“box4” 在CSS中,背景图片的定位方法有3种:
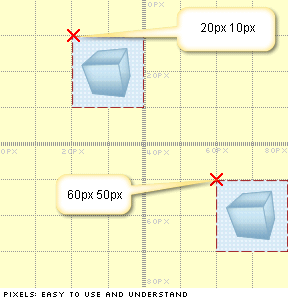
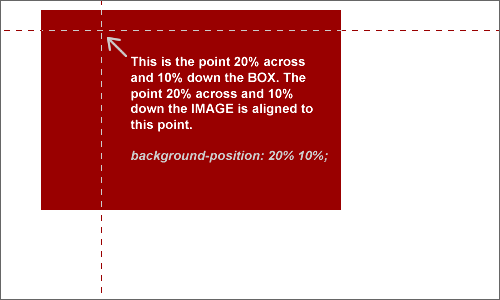
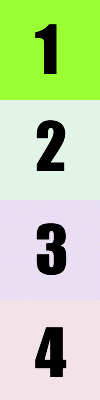
上面这三句语句,都将图片定位在背景的左上角,表面上看效果是一样的,实际上第三种定位机制与前两种完全不同。 前两种定位,都是将背景图片左上角的原点,放置在规定的位置。请看下面这张图,规定的位置是"20px 10px"和"60px 50px",都是图片的原点在那个位置上,图中用X表示。  但是第三种定位,也就是百分比定位,不是这样。它的放置规则是,图片本身(x%,y%)的那个点,与背景区域的(x%,y%)的那个点重合。比如,如果放置位置是"20% 10%",实际结果如下图,可以看到这个点是在图片本身的"20% 10%"的位置上。  下面是一个有趣的例子。 背景图片是四个边长为100px的方块叠在一起:  请问怎样才能将其横过来:  答案是,在网页中先设置四个div区域:
然后,这样编写CSS:
可以看到第二和第三个方块的设置,并不是一般想象中的"0% 25%"和"0% 75%"。 不过说实话,这个例子用像素设置法更容易一些。使用百分比设置的主要优势在于,当页面缩放的时候,背景图片也会跟着一起缩放。 更改背景图片大小CSS2之前是不能设置背景图大小的,如果想实现这种效果,只能是更改图片了。 CSS3就可以通过background-size来设定图片大小,可以是像素或者是百分比。例如background-size:100px 200px,表示把背景图片大小调整为100x200px,可以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。 background-size:auto; /* 默认值,不改变背景图片的高度和宽度 */ background-size:100px 50px; /* 第一个值为宽,第二个值为高,当设置一个值时,将其作为图片宽度来等比缩放 */ background-size:10%; /* 0%~100%之间的任何值,将背景图片宽高按百分比显示,当设置一个值的时候同也将其作为图片宽度来等比缩放 */ background-size:cover; /* 将背景图片等比缩放填满整个容器 */ background-size:contain; /* 将背景图片等比缩放至某一边紧贴容器边缘 */ 一、background-size 语法格式 background-size: length|percentage|cover|contain; 二、参数详解 使用的例子背景图片
1.length length:设置背景图片的高度与宽度。第一个值设置宽度,第二个值为高度。如果只给出第一个值,那么第二值则设置为auto(自动)。 举例,将背景图片改为20emx20em(默认1px = .05em) width: 30em; height: 22em; background: greenyellow; background-size:20em 20em; background-image: url("src/assets/csdn/bg.jpg"); background-repeat: no-repeat;  2.percentage percentage:将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值为高度,各个值之间以空格 隔开指定高和宽,以逗号 , 隔开指定多重背景。如果只给出一个值,第二个是设置为auto(自动)。 background-size:80% 70%;  3.cover cover:保持图像的横纵比将图像缩放成完全覆盖背景定位区域的最小大小。 background-size:cover;  4.contain contain:保持图像的横纵比将图像缩放成适应背景区域的最大大小。 background-size:contain;  该文章在 2023/7/19 23:34:17 编辑过 |
关键字查询
相关文章
正在查询... |