|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:7509 今日文数:2448
|
|
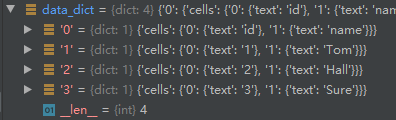
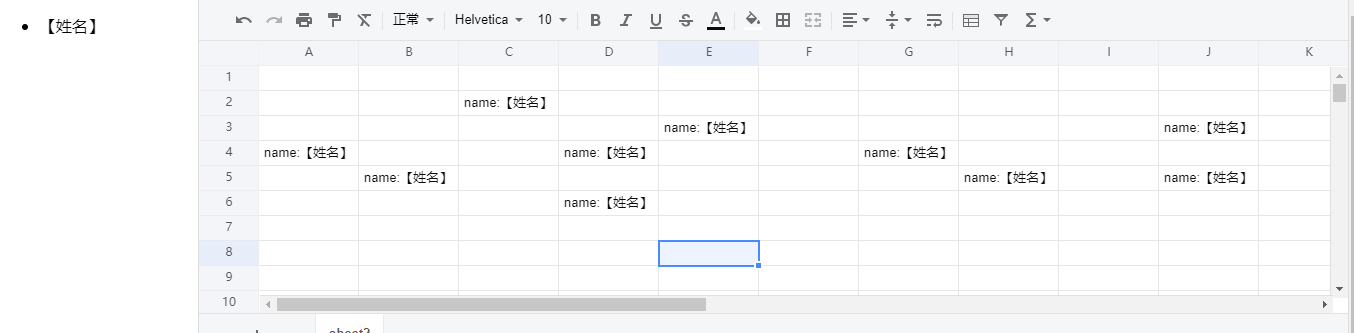
文章目录新建一个flask项目使用从数据库读取数据解析为表格在flask中使用xspread-sheet项目地址:link使用一个最简单的demo,只用一个html,不需要任何其它配置<linkrel="stylesheet"href="https://unpkg.com/x-data-s...

|
|
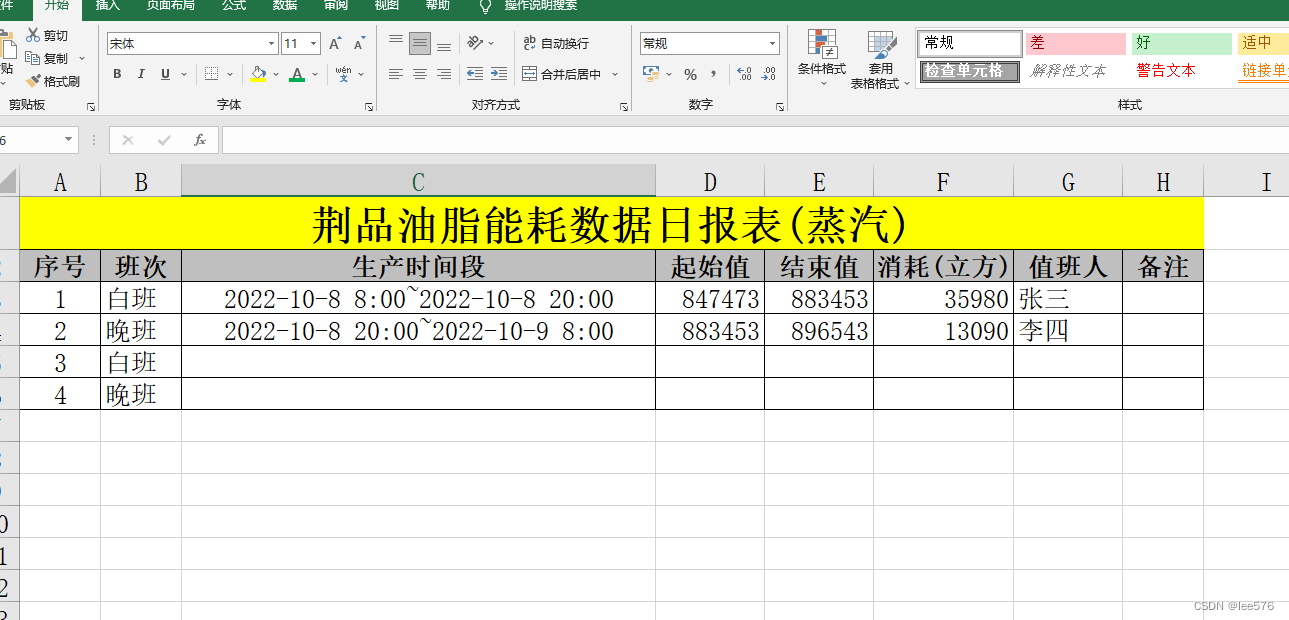
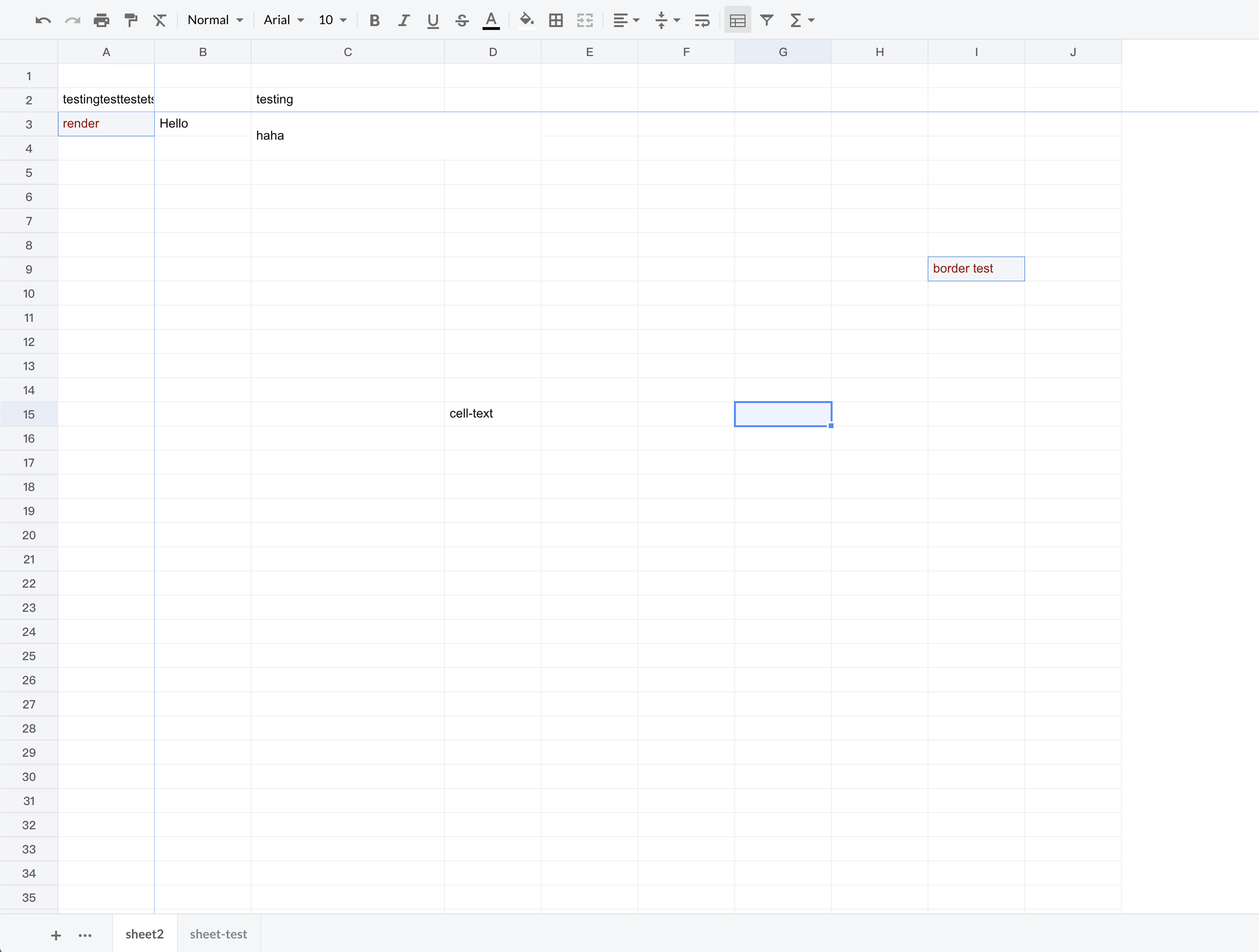
导入的样式包括字体,字号,列宽,合并单元格,【部分能识别】的背景色,文字颜色【说明】导入的Excel字体颜色和背景色只能识别【标准色】,别的如"主题颜色",exceljs解析出来不是颜色值原Excel样式如下导入到x-data-spreadsheet如下图完整代码如下<template><div><...

|
|
vue下使用exceljs+x-spreadsheet带样式导入Excelvue下使用exceljs+x-spreadsheet带样式导出Excel下面封装好一个组件:<template><divref="sheetContainer"v-bind:id="sheetContainerId...
|
|
接上一篇,这次加入的是从x-speadsheet导出Excel,并且带有x-speadsheet中的样式,重点关注exportExcel这个方法,我加入了tinycolor这个库用来翻译颜色值,值得注意的是,exceljs的颜色值是argb不是rgba,一定不要弄混了a是代表的透明度放在最前面<template><di...
|
|
X-spreadsheet是一个可扩展的Web端在线表格排版生成器,支持自定义数据字段导出,可以在此代码上进行扩展开发后续想法:添加添加websocket+协程的协同功能前端库借鉴了:https://github.com/myliang/x-spreadsheet后端表格库与数据填充生成算法基于:https://git...
|
|
前言应用程序集成数据库是许多软件项目的关键方面。无论构建的是Web应用程序、桌面应用程序还是移动应用程序,高效无缝地与数据库集成,对于存储、检索和操作数据都至关重要。本文将介绍数据库与C#应用程序集成的几种方法与使用注意事项。数据库开发应用程序时,我们会为应用选择使用的数据库,这是至关重要的一步。通常会根据实际情况考虑...
|
|
作者:myliang这是一个基于Web(es6)canvas构建的轻量级Excel开发库,像这样:或者查看demo以下修改自sheetjsdemossheetjs/demos/xspreadsheetatmaster·SheetJS/sheetjs·GitHub<!DOCTYPEhtml><!--xlsx.js(C)2...

|
|
点晴ERP-新增送货单自动记忆上一次做单的客户在动态JS页面上加上以下代码即可functionremember_data()}if(client_code!=null&&client_code!="")}window.onload=function()
|
|
JS-如何用JS日期控制页面使用functionisDateGreaterThanSpecifiedDate(date,specifiedDate)//使用方法constcurrentDate=newDate();constspecifiedDate=newDate("2024-06-13");co...
|
|
需求是实现自定义打印模板,经过三天苦逼的调研,技术选型,分析,最佳的方式是拖拽参数变量到类Excel的电脑表格中,毕竟办公人使用最多的就是Excel。最后选择了x-spreadsheet,使用的是原生的HTML5拖拽API。预览地址:https://codepen.io/hlmcdh2023/pen/yLGgajp页面...

|
|
01面向对象起源最初的程序基本是面向过程,像最初的PLC程序一样,规模比较小,编程基本上是用各种函数,按照一定的逻辑进行执行和中断,实现过程控制;随着项目规模的扩大,无法很好的满足系统要求,于是优化出面向对象编程,对系统进行“类的划分’”,以类为单元封装对应数据和功能;02面向对象优点如果按照传统的面向过程方式编程,所...

|
|
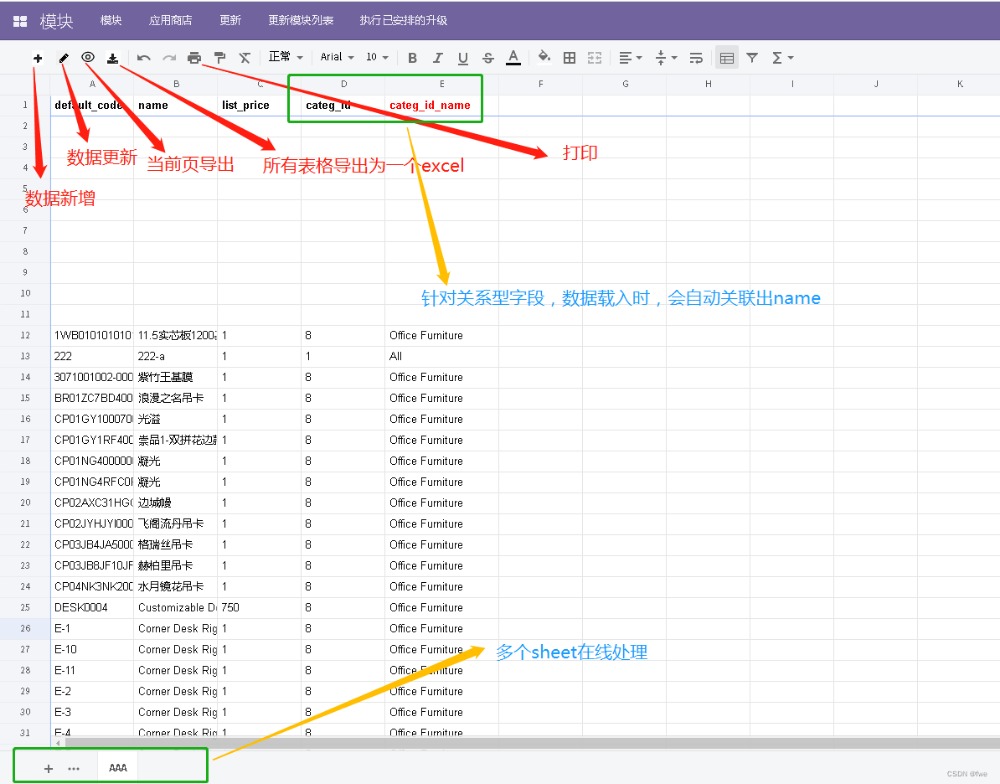
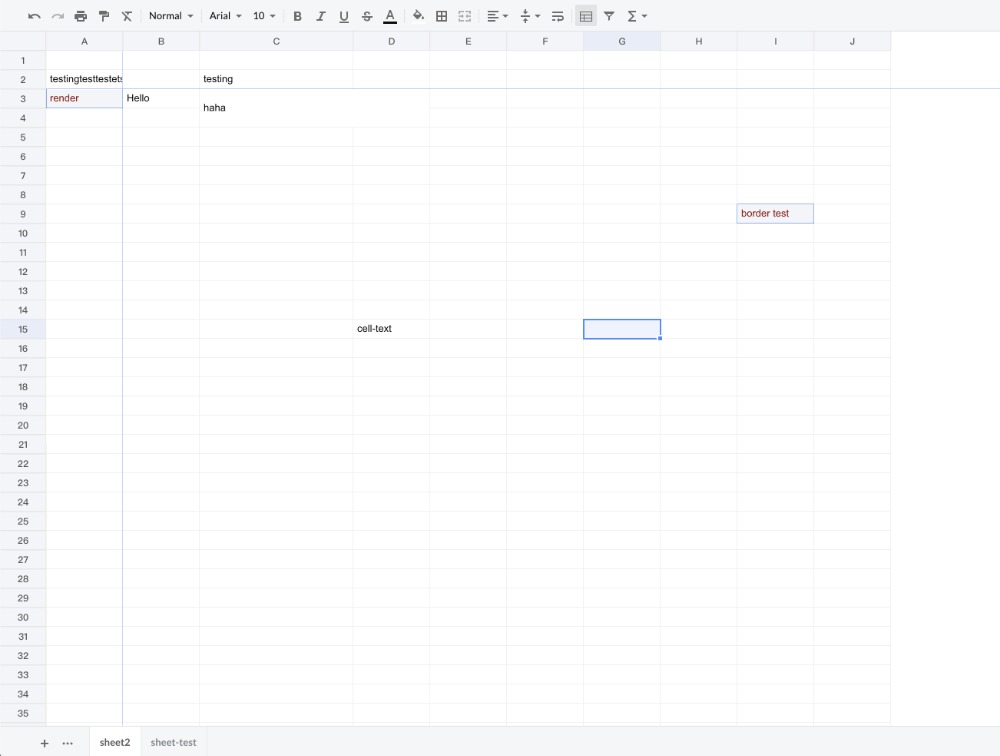
x-spreadsheet在线表格插件集成odoo模块,集成了在线打印,模型数据批量新增,修改接口,excel导出,以上功能统一做了封装,直接按照指定格式调用即可。1、前端调用:<recordmodel="ir.actions.client"id="x_spreadsheet_action...

|
|
简述作者:myliang这是一个基于Web(es6)canvas构建的轻量级Excel开发库,像这样:基础功能:撤销重做添加行列删除行列隐藏行列动态调整行列功能冻结行列添加边框/颜色/边框线条样式合并单元格复制粘贴打印公式筛选自动填充多表支持字体样式自定义字体/大小/颜色填充前景色/背景色格式校验对齐方式文字换行或者查...

|
|
项目网址:https://hondrytravis.com/x-spreadsheet-doc/软件介绍:X-Spreadsheet是一个轻量级、易于使用的在线电子表格库,具备数据驱动和丰富的公式支持。它通过虚拟化渲染技术优化性能,提供友好的API和事件系统,支持现代浏览器和IE9+。此外,还支持离线可用、键盘快捷键、...

|
|
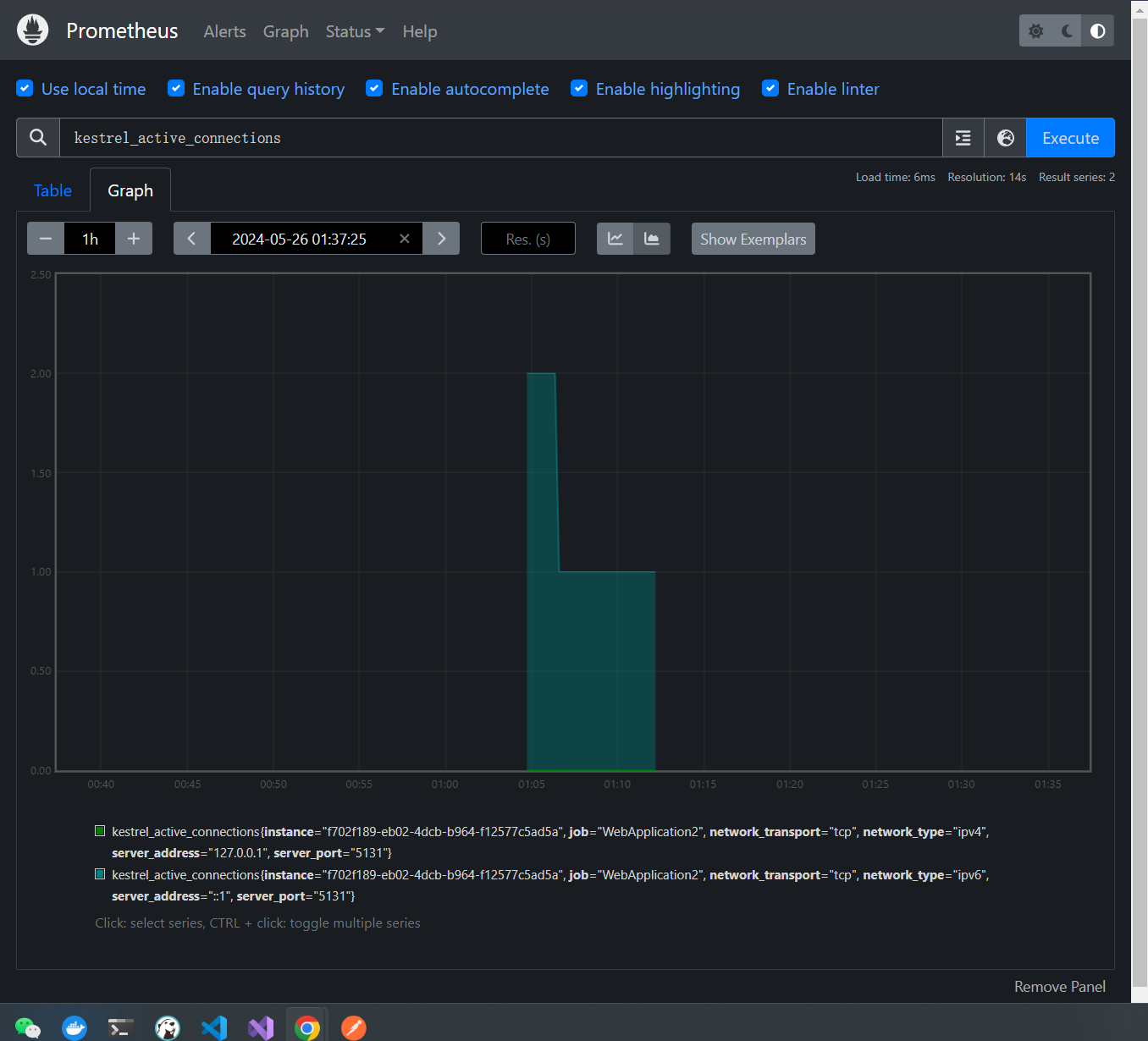
随着现代应用程序的复杂性不断增加,对于性能监控和故障排除的需求也日益迫切。在.NET生态系统中,OpenTelemetryMetrics可用于实时监控和分析应用程序的性能指标。比如监控内存,CPU使用量,链接数等等。OpenTelemetryMetrics概述#OpenTelemetryMetrics是OpenTele...

|
|
由于工作需要,经常需要远程客户的服务器,但是并不是所有服务器都能开外网端口,使用向日葵等软件终究还是不太方便,于是找了很多工具,包括zerotier等,但是由于服务器在国外等有时候还不同,于是开始自己想办法研究一个属于自己的组网工具,最后找到snltty大佬的https://github.com/snltty/p2p-...

|
|
demo地址cssandjs.com/cat/源码地址github.com/tinlee/1000…背景在以前有一个很火的养猫项目,会随机生成各种猫的图案,鉴于我女儿非常喜欢卡通猫,所以我想帮她也画一批随机的猫。首先用ai生成一张猫的图片技术方案其实最好的方案是使用svg,但是我真的没有办法画出来猫的全部svg,所以我...

|
|
在技术社区中,关于不同技术栈的优劣之争一直是热门话题。最近,Node.js和.NET之间的比较再次点燃了国外网友的讨论热情。这两种技术各自拥有强大的支持者和广泛的应用场景,但它们在设计理念、性能、生态系统等方面存在显著差异。本文旨在探讨这场辩论的核心点,并分析两者的优势与劣势。Node.js:轻量级与异步I/ONode...
|
|
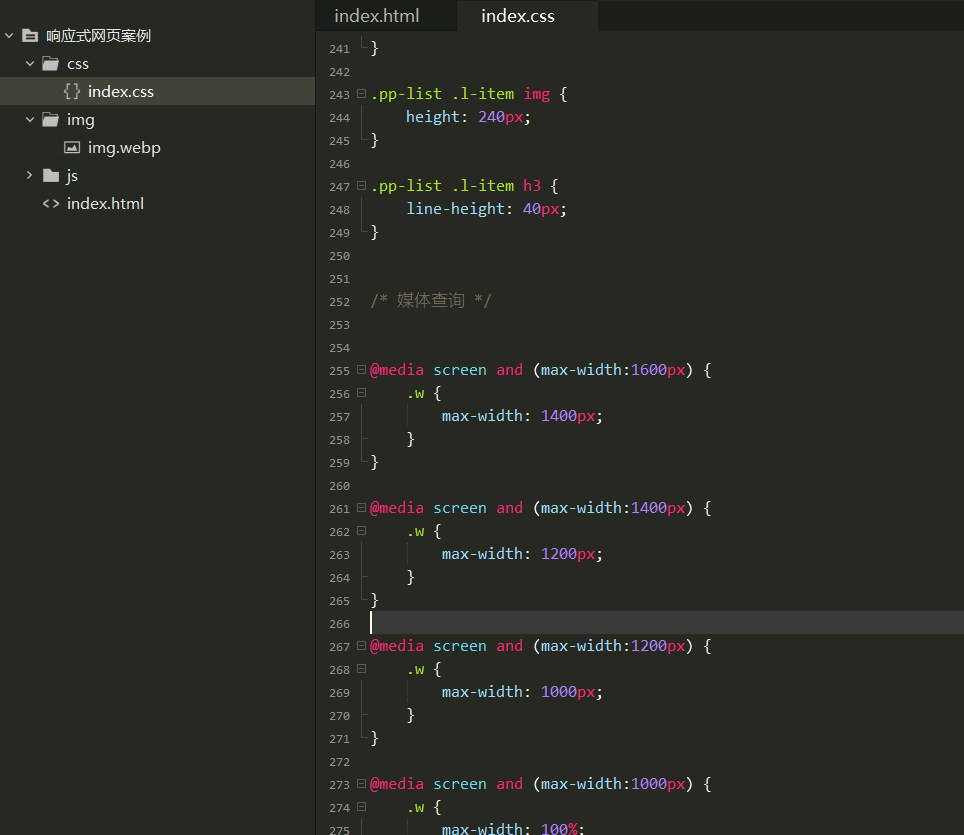
【先看效果】,时长00:35【PC端显示】【手机端显示】响应式就是使用媒体查询,在多个的屏幕尺寸下,让网页的布局不要乱。核心就是,在对应的屏幕下,通过对发生错乱的元素样式进行更改,让其在该屏幕下排列整齐,在对应的屏幕下,把版心改成当前屏幕的合适大小,去掉元素的定高定宽,宽度改为100%,去除多余的内外边距,左右布局改成...

|
|
在当今的开发环境中,选择一个可靠且功能强大的库是至关重要的。今天,我想向大家推荐一个现代开源的.NET库——QuestPDF,它专注于PDF文档的生成。什么是QuestPDF?QuestPDF是一个现代的开源.NET库,专门用于PDF文档的生成。它提供了一个全面的布局引擎,并通过简洁且易于发现的C#FluentAPI进...

|
|
今天来谈谈12个操作系统,不是那些套壳的,而是那些真的不一样的。选择专用服务器的操作系统(OS)时,影响的可不仅仅是表面的兼容性,还涉及安全性和性能的方方面面。选择的范围从易于使用的UbuntuServer,到可靠、安全的Debian,再到企业级的CentOS。操作系统可是专用服务器的核心,它协调服务器的所有操作,充当...

|
|
我们知道,TCP/IP提供了通过IP地址来连接到设备的功能。但对用户来讲,记住某台设备的IP地址是相当困难的,因此,有人专门设计了一种字符串形式的主机命名机制,这些主机名与IP地址相对应。在IP地址与主机名之间需要有一种转换和查询机制,提供这种机制的系统就是域名系统DNS(DomainNameSystem)。作为互联网...

|
|
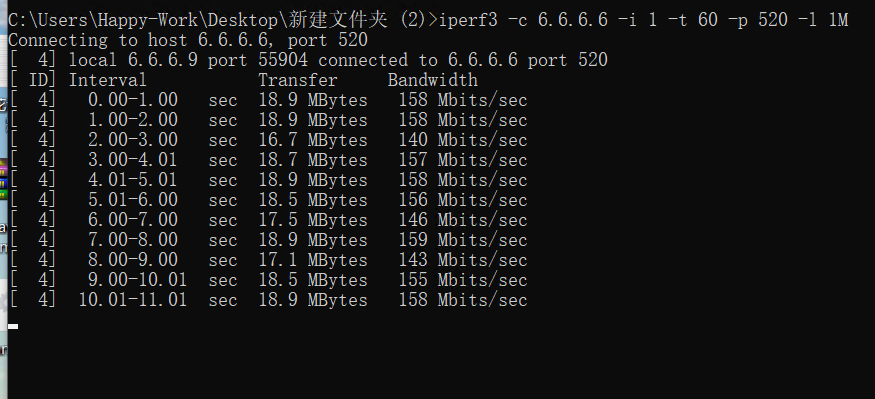
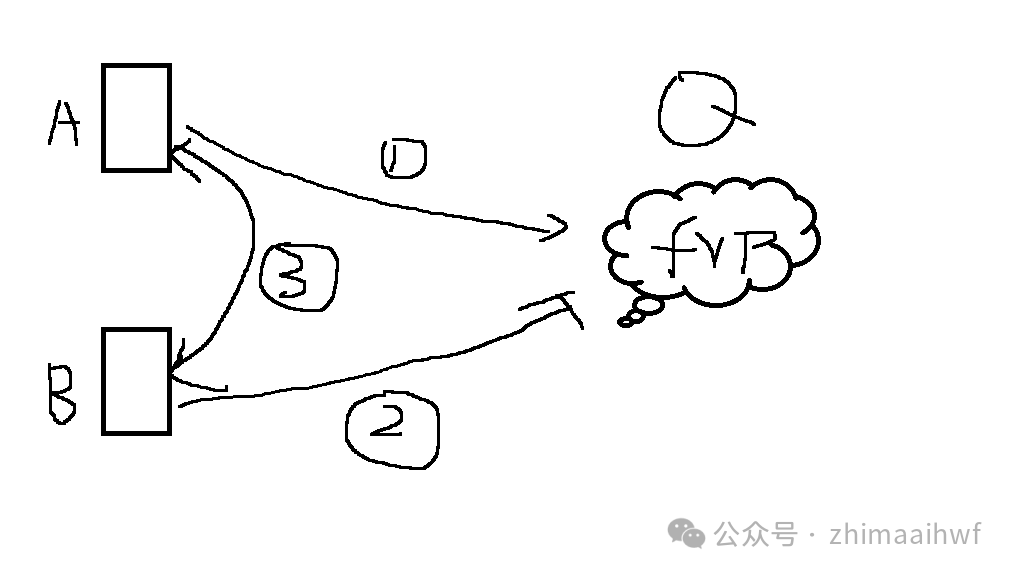
前言主要通过p2p技术来实现两台(也可以多台)内网电脑一个异地组网,两台不同环境内网电脑无法直接访问这里我们就需要使用p2p技术来实现异地组网。什么是异地组网?异地组网可以将分布在不同物理位置的节点连接起来,形成一个统一的网络,使得这些节点可以像在同一个物理网络中一样进行通信和数据交换。日常使用作用是什么?日常无非就是...

|
|
在开发Windows桌面应用程序(WinForms)时,一个常见的需求是将所有依赖项打包到一个单独的可执行文件中,以便用户可以轻松地运行程序,而无需安装任何额外的依赖库。Costura.Fody是一个流行的工具,它允许开发者将依赖项嵌入到主可执行文件中,从而实现这一目标。什么是Costura.Fody?Costura....
|
|
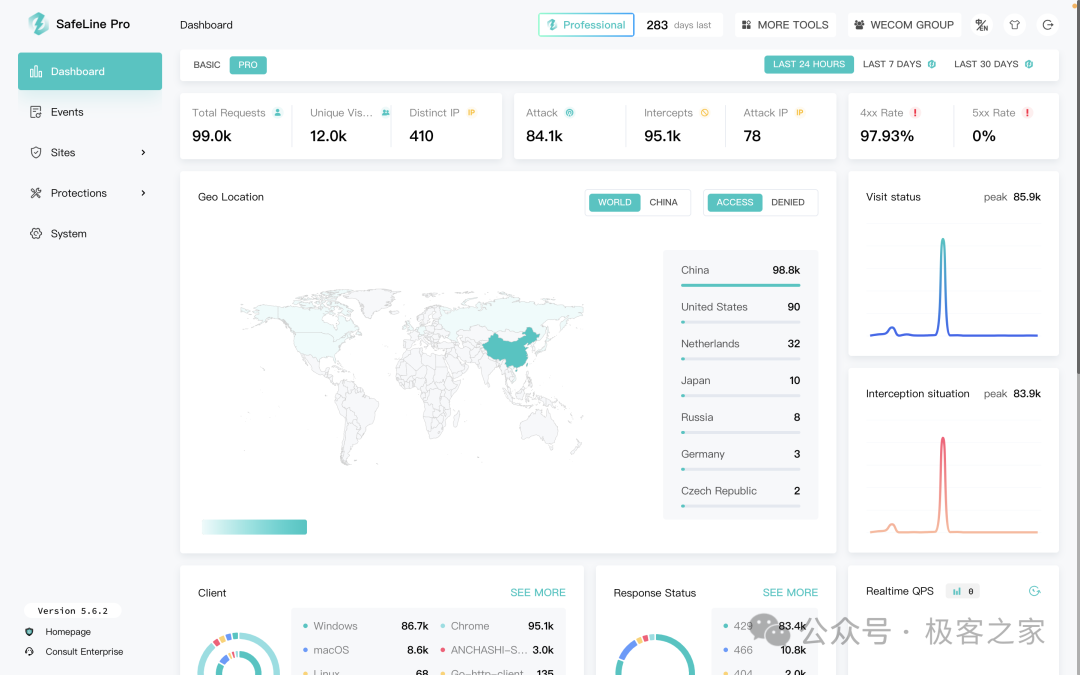
今天给大家介绍一款开源、国产的Web防火墙工具——雷池(SafeLine)。简介这是一款简单、轻量且安全的WAF。基于Nginx开发并作为反向代理连接,保护您的Web应用程序免受常见攻击和漏洞利用。战绩目前在GitHUB上有10kstar,已经应用于100万个网站上。累计安装量超过13万台保护超过1,000,000个网...

|