|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11331 今日文数:5705
|
|
引言“欢迎来到SQL的异想天开的世界,在这里,SELECT不是让你选择一部Netflix节目,DROP也不是让你不小心把手机掉在地上。把SQL想象成一个魔法团队,每个类型(巫师)都有自己的特殊能力来管理和操作数据。这不是普通的字母汤;而是一个强大的字母组合,让数据库跟着你的节奏跳舞。无论您是经验丰富的数据耳语者还是认为...

|
|
「前言」"欢迎进入SQL的奇妙世界,这是一种被数据分析师和数据科学家视为宝藏的编程语言。想象一下,有一天你醒来,发现自己被成堆的数据包围。别担心,SQL就像一根魔法棒,可以帮助你从这些混乱数据中抽丝剥茧。使用SQL,你可以像魔术师一样操作数据,无论是过滤、排序、分组还是聚合数据。在这篇文章中,我们将介绍13个...
|
|
后端程序员能否准确评估开发时间,是一件很重要的事情。我们需要与产品经理、前端同学、测试同学还有自己的小组成员进行沟通,本文将推荐一些评估方法和步骤。1.定义任务我们开发之前需要与产品经理还有其他相关人员交流,了解项目的具体需求,并明确任务的具体目标和实现细节。严禁需求不明确情况下给出时间,防止事后被抓“把柄”。然后需要...
|
|
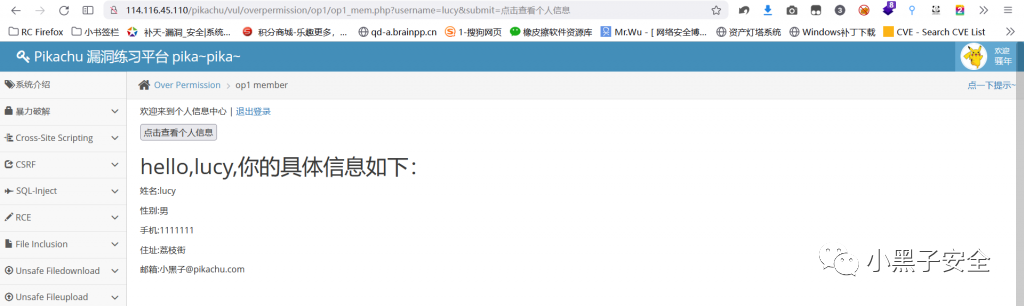
想要挖掘一个漏洞我们首先就要知道这个漏洞是如何产生的。1.漏洞产生原理逻辑越权漏洞就是不同用户之间操作权限的请求数据包没有做验证或验证不完整,导致用户A修改了身份验证的标志后,就有了同权限或高权限的操作权限。通常用户访问一个应用的大致流程是:登陆—验证权限—数据库查询—数据返回,如果”验证权限”这个阶段出现验证权限不足...

|
|
sql优化是一个大家都比较关注的热门话题,无论你在面试,还是工作中,都很有可能会遇到。那么,如何优化Sql呢?本章节分享了12个小技巧,我们一起来学习下。1、避免使用select*查询很多时候,为了使用起来方便简单,我们喜欢直接使用select*来查询数据。反例:select*fromTP_SYS_USER_0118;...
|
|
一、优化知识储备1、mysql优化原则:尽量避免全表扫描、合理使用索引、避免返回大量数据给客户端、避免使用游标、避免频繁创建删除临时表。联表查询时尽量用小表驱动大表,小的数据集驱动大的数据集,小表放左边。2、学会查看SQL执行计划explainselect*fromusers;速度排行:type:system>cons...
|
|
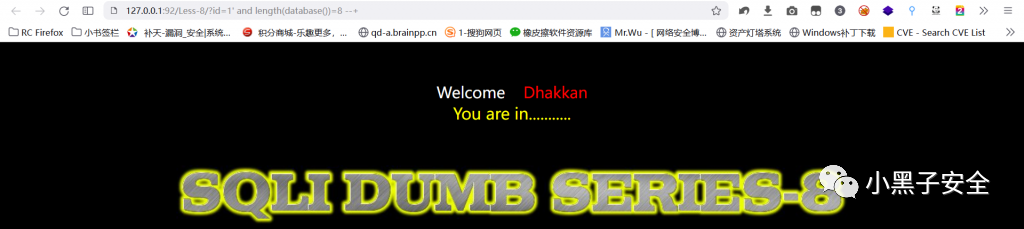
1.什么是盲注?在SQL注入过程中,SQL语句执行查询后,查询的数据不能回显到前端页面中,而是需要使用一些特殊的方式来判断,这个过程称之为盲注盲注分为三类:布尔盲注相较于显错注入,反应会更隐晦,比如当执行的恶意语句条件为False时(如and1=2),页面会变得异常,如页面突然没了数据,当条件为True时,页面又会恢复...

|
|
想要挖掘一个漏洞我们首先就要知道这个漏洞是如何产生的。1.漏洞产生原理没有对用户上传的文件做校验和没有控制服务器对上传目录的解析和执行行为,导致具有危害的脚本被保存到服务器上,错误的执行了这些有危害的脚本2.漏洞利用找到一个可以上传文件的入口成功绕过就可以上传脚本文件,然后访问脚本文件来执行脚本,从而达到控制服务器的目...
|
|
想要挖掘一个漏洞我们首先就要知道这个漏洞是如何产生的。1.漏洞产生原理文件下载处没有对用户请求的文件类型和下载路径进行过滤。导致用户通过路径回溯符../等相关操作,跳出了程序本身的限制目录,然后再利用文件下载功能,使前端下载请求可以下载服务器中的任意文件。2.漏洞利用找到一个没有做过滤的文件下载功能,利用../../来...
|
|
GetEncoding方法依赖于基础平台(操作系统)支持大部分代码页。但是,对于下列情况提供系统支持:默认编码,即在执行此方法的计算机的区域设置中指定的编码;Little-EndianUnicode(UTF-16LE);Big-EndianUnicode(UTF-16BE);Windows操作系统(windows-12...
|
|
///<summary>///替换值///</summary>///<paramname="strFilePath">txt文件路径</param>///<paramname="oldValue">旧值</param>///<paramname="newValue&qu...
|
|
如何让WinRAR无窗口运行?在WinRAR.exe目录下,C:\ProgramFiles\WinRAR,有一个命令行版本程序:Rar.exe是专门实现此功能的。无窗口,并可以“悄悄”的执行(抑制CMD界面是显示的开关是-idcdp-inul)。同目录下的Rar.txt文件有详细的说明。也可以看简单的帮助信息:C:\P...
|
|
DotnetZip是一个开源类库,支持.NET的任何语言,可很方便的创建,读取,和更新zip文件。而且还可以使用在.NETCompactFramework中。下载地址在这里:附件:DotNetZip.rar解压后放到主程序同一个目录下,引用Ionic.Zip.dll就可以了:然后引用这个命名空间:usingIonic....
|
|
如何在C#中优化或限制zip进程(DotNetZip)的CPU使用率?我有一个应用程序,用于使用DotNetZip库来存档文件夹。我注意到,在进行实际的"压缩"过程时,它会占用100%的CPU。该应用程序将与另一个(TCP聊天应用程序)结合使用,因此我真的需要此应用程序,以使其使用的CPU尽可能少。...
|
|
DotnetZip是一个开源类库,支持.NET的任何语言,可很方便的创建,读取,和更新zip文件。而且还可以使用在.NETCompactFramework中。下载地址在这里:附件:DotNetZip.rar解压后放到主程序同一个目录下,引用Ionic.Zip.dll就可以了:然后引用这个命名空间:usingIonic....
|
|
1.利用进程池方式启动1.stringexefile="xxx.exe";2.if(File.Exists(exefile))2.遮蔽CLI启动窗口1.stringexefile="xxx.exe";2.if(File.Exists(exefile))3.异步启动方式1.publ...
|
|
<%@Language=VBScript%><html><head><title>RandomLettersandNumbers</title></head><body><%result)%></body></html>
|
|
JavaScript提供了automaticsemicoloninsertion(ASI)自动插入分号规则,在不加分号的情况下,会自动补充分号来分隔不同语句。导致在继左大括号换行、tab和space圣战后,前端又出现了一场战争。并且随着那个男人加入这场讨论之后,关于是否应该加分号的讨论更是激烈了。ASI自动插入分号规则...
|
|
前言在.NET平台中操作生成PDF的类库有很多如常见的有iTextSharp、PDFsharp、Aspose.PDF等,今天我们分享一个用于生成PDF文档的现代开源.NET库:QuestPDF,本文将介绍QuestPDF并使用它快速实现发票PDF文档生成功能。QuestPDF介绍QuestPDF是一个用于生成PDF文档...

|
|
以下为Unicode编码清单,具体字符的编码表请下载Unicode编码表1.【0020-007F】BasicLatin基本拉丁字母2.【00A0-00FF】Latin-1Supplement拉丁字母补充-13.【0100-017F】LatinExtended-A拉丁字母扩充-A4.【0180-023F】LatinExt...

|
|
sql怎么批量替换字段里的字符串的sql怎么批量替换字段里的字符串的方法一:varchar和nvarchar类型是支持replace,所以如果你的text不超过8000可以先转换成前面两种类型再使用replace替换textntext数据类型字段的语句。1update表名set字段名=replace(cast(与前面一...
|
|
项目地址:https://github.com/gentilkiwi/mimikatz/一、工具简介Mimikatz是法国人benjamin开发的一款功能强大的轻量级调试工具,本意是用来个人测试,但由于其功能强大,能够直接读取WindowsXP-2012等操作系统的明文密码而闻名于渗透测试,可以说是渗透必备工具。注意:...
|
|
号外!号外!走过,路过,不要错过!日本IT业的狗血八卦继续独家放送啦!!2015年9月3日,随着东京最高法院驳回瑞穗证券的上诉,维持二审的原判结果,一个长达10年的诉讼终于画下了句号。这个判例将对IT行业产生深远的影响:如果程序的bug导致了巨大的经济损失,应该由谁来承担?用户?运营商?还是系统开发商?bug:计算机程...

|
|
首先,我们来理清什么是bug?软件的Bug,狭义上是指软件程序的漏洞或缺陷,广义上应该还包括测试工程师或用户所发现和提出的软件可改进的细节、或与需求文档存在差异的功能实现等。仅就狭义概念而言,软件的Bug的原因大致有:对流程考虑不周到;程序员编码不规范导致。bug有等级之分,紧急bug,普通bug等。在软件过程管理中通...

|
|
在日常工作中,我们经常要处理各种数据排名、累计求和、环比等问题。SQL窗口函数为我们提供了强大的工具来处理这些任务。接下来,我们一起看看SQL常见窗口函数及其应用案例吧。窗口函数中必须有一个over子句。01排名类窗口函数1.1函数说明排名类窗口函数描述ROW_NUMBER()OVER(PARTITIONBY分组列OR...
|