|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:11331 今日文数:5705
|
|
服务器存在多种操作系统,本篇文章仅以RedHat、银河麒麟、WinServer系统作为举例!如果想了解更多服务器操作系统相关知识,请参看历史文章《服务器操作系统介绍》银河麒麟破解密码银河麒麟为国产Linux系统,UOS为国产Windows系统开机进入引导界面,按e,输入用户名root密码Kylin123123,进入内核...
|
|
推荐一个可以将Html页面转为PDF的开源项目。01项目简介这是一个基于.Net开发的开源项目,本质是用Webkit引擎将HTML页面转换为PDF,可以用在控制台、Web应用程序和WebAPI中。02使用示例1、创建转化器//同步转化器varconverter=newBasicConverter(newPdfTools...
|
|
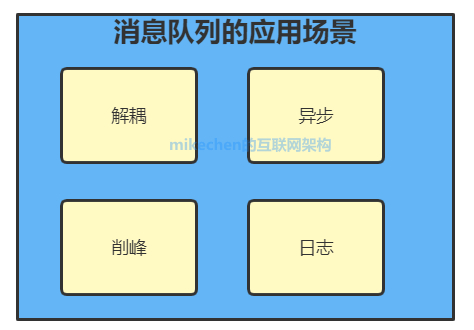
消息中间件在分布式以及高并发架构都是重要的内容,下面我就重点来详解消息中间件@mikechen消息中间件定义消息中间件(MessageMiddleware)是一种用于构建分布式系统的软件基础设施,它提供了一种异步、可靠、可伸缩的消息传递机制。消息中间件应用场景消息中间件的作用,主要包含如下4种:1.异步通信通过消息中间...

|
|
Java面试经常问到数据库中间件,比如:数据库中间件有哪些?下面我就重点来详解6大数据库中间件。数据库中间件定义数据库中间件作为应用程序和数据库之间的代理,充当一个缓冲层,使得应用程序可以通过中间件来访问数据库,而不必直接与数据库通信。为什么需要数据库中间件传统的架构模式就是应用连接数据库直接对数据进行访问,这种架构特...
|
|
Java面试经常会问到中间件,比如;什么是中间件?中间件有哪些?下面我就来重点详解常用的中间件。什么是中间件?中间件(Middleware)是指在客户端和服务器之间的一层软件组件,用于处理请求和响应的过程。中间件是指介于两个不同系统之间的软件组件,它可以在两个系统之间传递、处理、转换数据,以达到协同工作的目的。为什么需...
|
|
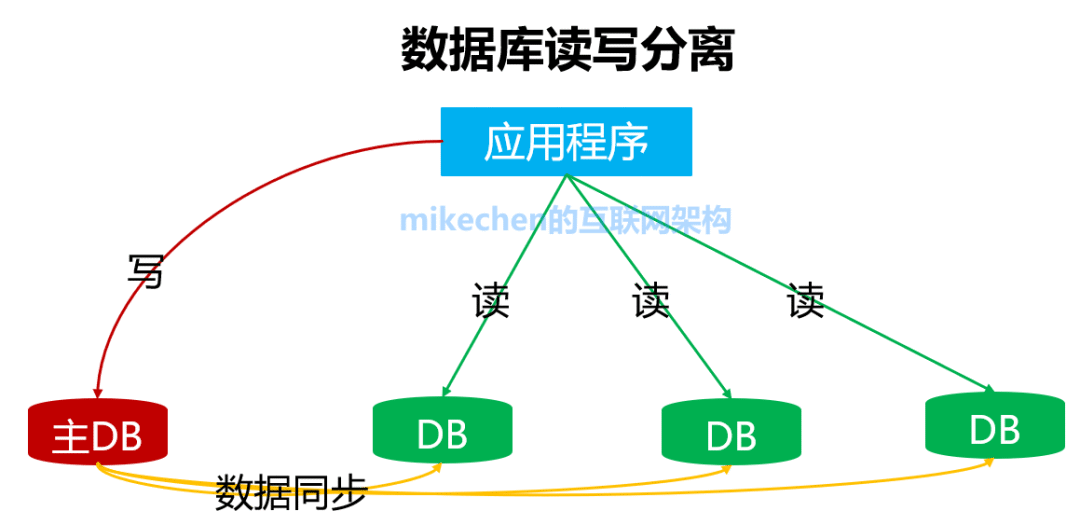
什么是读写分离读写分离就是将数据库分为主从库,一个主库(Master)用于写数据,多个从库(Slaver)进行轮询读取数据的过程。主从库之间通过某种通讯机制进行数据的同步,是一种常见的数据库架构。为什么要读写分离呢?因为数据库的“写”,比如:10000条数据到oracle可能要3分钟,操作是比较耗时的。但是数据库的“读...

|
|
框架介绍依照惯例首先介绍本期主角:ShardingCore一款ef-core下高性能、轻量级针对分表分库读写分离的解决方案,具有零依赖、零学习成本、零业务代码入侵。dotnet下唯一一款全自动分表,多字段分表框架,拥有高性能,零依赖、零学习成本、零业务代码入侵,并且支持读写分离动态分表分库,同一种路由可以完全自定义的新...
|
|
一、C#语言方面1.1、垃圾回收垃圾回收解放了手工管理对象的工作,提高了程序的健壮性,但副作用就是程序代码可能对于对象创建变得随意。1.1.1、避免不必要的对象创建由于垃圾回收的代价较高,所以C#程序开发要遵循的一个基本原则就是避免不必要的对象创建。以下列举一些常见的情形。避免循环创建对象★如果对象并不会随每次循环而改...
|
|
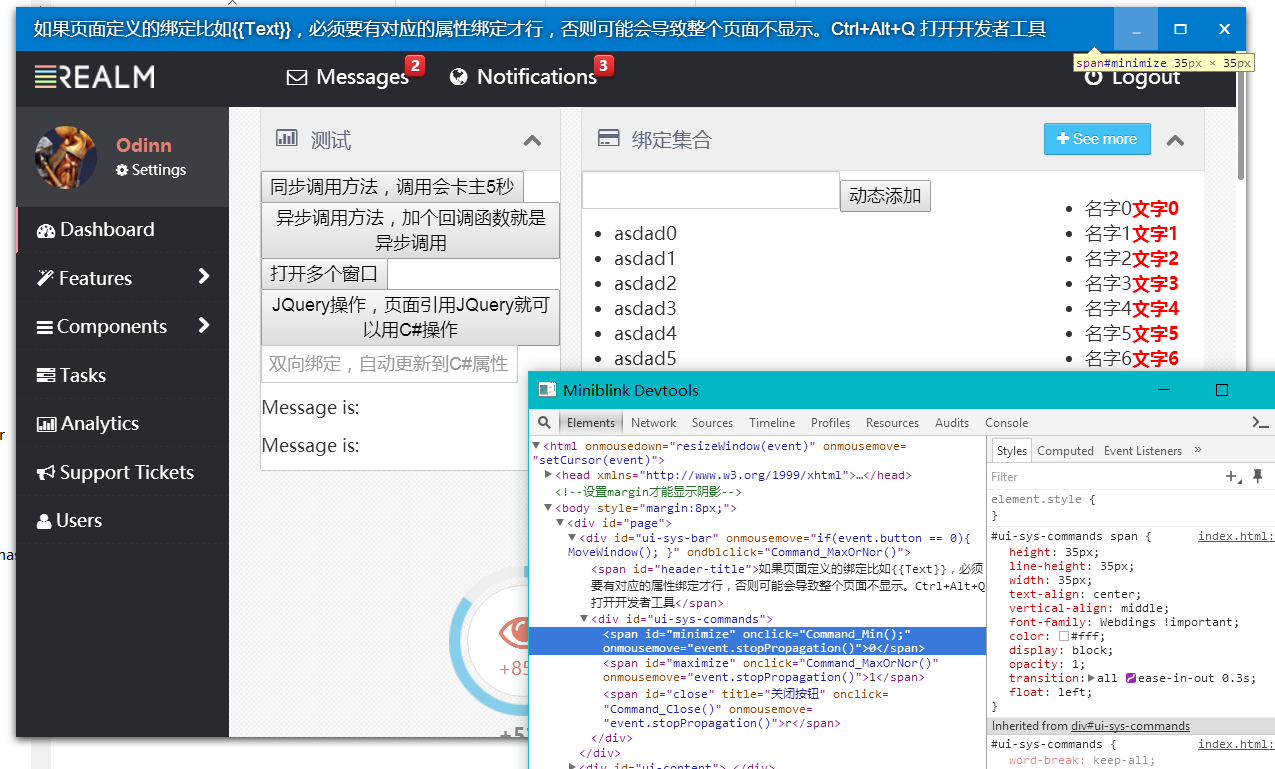
MiniBlink的作者是龙泉寺扫地僧miniblink是什么?(抄了一下龙泉寺扫地僧写的简洁)Miniblink是一个全新的、追求极致小巧的浏览器内核项目,其基于chromium最新版内核,去除了chromium所有多余的部件,只保留最基本的排版引擎blink。Miniblink保持了10M左右的极简大小,是所有同类...

|
|
我是搞控件开发的,经常被人问,所以把一些问题记录了下来!如果有人再问,直接把地址丢给他看。一、经常会有人抱怨Winform界面闪烁,下面有几个方法可以尽可能的避免出现闪烁1.控件的使用尽量以纯色为主,尽量不使用背景图,或者把大图改成小图,或者图片不缩放绘制,或者直接用不透明的纯色背景色(Winform控件透明是伪透明,...
|
|
新版WebUI开发模式采用MiniBlink内核,这个内核功能更完善,dll压缩之后才5M,而且提供开发者功能,内核还在更新中,而且是开源项目:https://github.com/weolar/miniblink49如果是内核方面的问题可以到http://miniblink.net/提问!通过Html来开发UI可以利...
|
|
在JS中,生成随机字符串是常见的需求。我们可以使用多种方法来实现这个需求,下面介绍几种常见的方法。使用Math.random()方法生成随机字符串Math.random()方法返回一个0到1之间的随机数。我们可以使用这个方法将结果转换成字符串,然后截取字符串来生成随机字符串。其中,Math.random()方法返回的是...
|
|
在C#中比较两个对象是否相等,通常有四种主要方式:1、ReferenceEquals(objecto1,objecto2):静态方法:比较两个对象的引用,引用相同返回true,否则返回false,同为null是返回true;ReferenceEquals进行值类型比较时总是返回false,因为两个值类型需要分别装箱到对...
|
|
在C#中,Task是一种用于实现多线程编程的高级工具。它可以用于执行异步操作、并行处理多个任务等。下面是C#中Task的一些常见用法:1.执行异步操作Task可以用于执行异步操作,并在操作完成后返回结果。使用Task.Run方法可以将操作添加到线程池中,并返回一个Task对象,通过该对象可以获取操作的执行状态和结果。`...
|
|
解压缩对于我们日常工作太经常用到了,毕竟它有诸多好处,比如节省空间、方便管理传输、保密作用等等。而对于我们开发人员来说,项目开发也是经常需要用到,今天就给大家推荐用一个可以用于压缩、解压、解密,并支持多种压缩类型和格式的开源项目。项目简介这是一个纯C#压缩库,用于.NETStandard2.0、2.1、.NETCore...

|
|
首先看一下学网络安全有什么好处:1、可以学习计算机方面的知识在正式学习网络安全之前是一定要学习计算机基础知识的。只要把网络安全认真的学透了,那么计算机基础知识是没有任何问题的,操作系统、网络架构、网站容器、数据库、前端后端等等,可以说不想成为计算机方面的专家都难。2、可以伪装成酷酷的黑客学习网络安全之后就可以接触到一些...

|
|
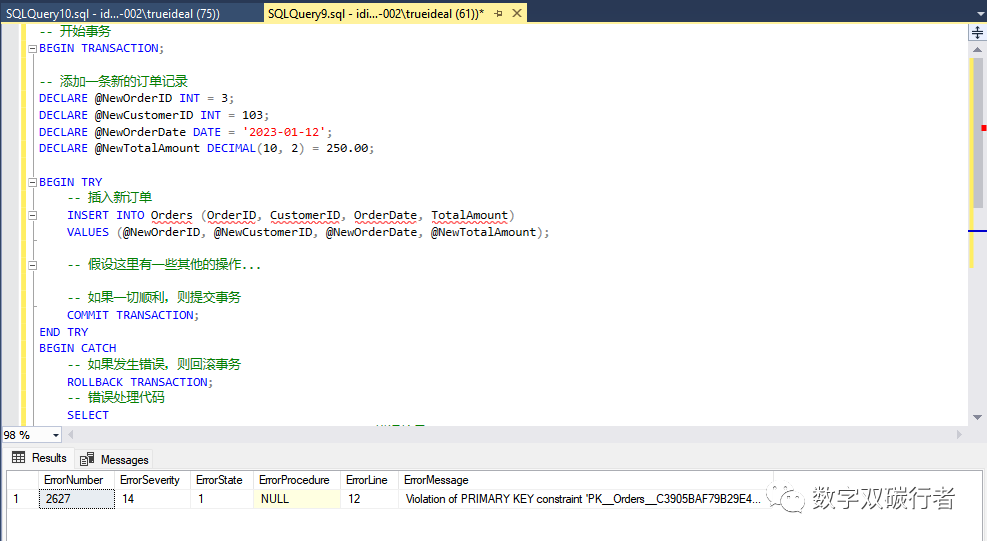
在数据库系统中,事务是一组不可分割的操作序列,它们要么全部执行,要么全部不执行。这个原则被称为原子性,是事务的四个基本属性(ACID)之一。为了维护数据的完整性和一致性,数据库管理系统提供了错误处理和事务回滚机制。本文将详细介绍这些概念,并通过实例数据表内容来演示它们的应用。事务的概念事务是数据库操作的基本单位,可以通...

|
|
转自:不三周助cnblogs.com/u3ddjw/p/11109679.html一、知识点二、问题如果以上四个问题,你很自信,那么以下,您就不要看了,因为我想说的东西真的很简单。如果你开始怀疑自己,可以继续向下看。你自己到底真的理解吗???再看下面这段代码有没有问题?classProgram}structVector...
|
|
在C#中,函数式编程的核心概念是将函数视为一等公民,允许将函数作为参数传递给其他函数,或从函数中返回函数。下面是一些优雅地使用函数式编程的技巧和方法:1.使用Lambda表达式:Lambda表达式允许您使用匿名函数,可以更紧凑地定义函数逻辑。例如,可以使用`Func<T,TResult>`和`Action<T>`等委托...
|
|
我们知道任何一门编程语言中都存在函数,之所以要用函数,是因为函数能够提高代码的复用性、可维护性、可读性、可测试性和性能,因此几乎所有的编程语言都支持函数。在Python中,声明函数的语法是使用关键字def后跟函数名、参数列表和冒号:,然后在缩进块中编写函数体。def函数名(参数列表):函数体其中,函数名是标识符,用于唯...
|